Tables can be used when tabular data needs to be placed within a page. The ![]() Table icon on the WYSIWYG toolbar is used to add tables to the content on your page.
Table icon on the WYSIWYG toolbar is used to add tables to the content on your page.
Important Note: Tables should only be used when you have data that needs to be stored in tabular form. CSS, not tables, should be used for layout purposes.
- To start click on the
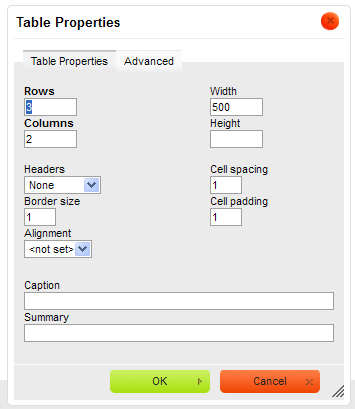
 Table icon on the toolbar and the Table Properties dialog window displays:
Table icon on the toolbar and the Table Properties dialog window displays:

- Adjust the settings to display the number of columns, rows, etc. These settings can also be changed after the table is created.
- Click on the OK button and your table displays on the page where you can add content directly to the cells.
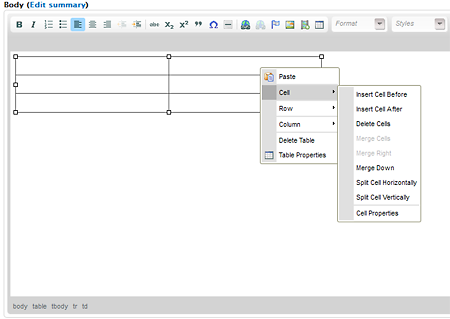
- If you want to add columns or rows, you can right click on the table to display the menus that are available for that specific function.