YaleSites 2016 Themes offers the ability to create a rotating feature so you can promote news and events that link directly to the news article or event. Rotating Feature image, caption and link to the story are added individually and display as a block that cycles through the each of the images. This feature is intended to display on the home page.
Creating Rotating Features
- Enable the Yale Rotating Feature - Modules > Features > Yale Rotating Feature

- Create at least 2 Rotating Features - Content > Add Content > Rotating Feature
- Fields descriptions:
- Title - title displays as a link in the feature
- Date - date of the feature publication
- Feature Image - Upload an image
- Caption - teaser text that displays with the image and title.
- Add the Related Story URL - this is the website that displays when the link in the title is clicked.
- Scroll down and Save the feature.
- Be sure to add at least 2 rotating feature images with title, teaser and related link.
Displaying the Rotating Feature on the Home Page
The Rotating Feature displays in a Block that is created by the Rotating Feature View. This Block is located in the Disabled section of your Blocks Listing page. In order for the Rotating Feature to display, you need to assign it to the Header First region and indicate you only want it to display on the home page.
- Click on Structure > Blocks in the Administration toolbar.
- Scroll down to the Disabled area and locate the View:Rotating Feature Block.

- Click on configure and complete the following:
- Enter <none> in the Block title field to ensure there is no title in the Block.

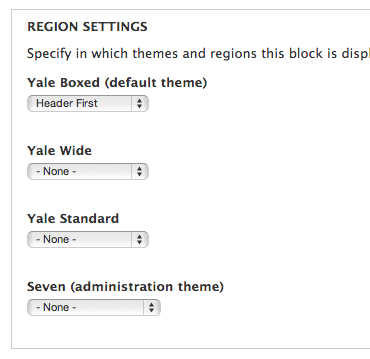
- Select the Header First Region to place the Block in that area for your theme.

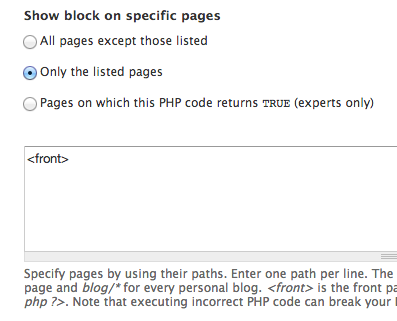
- Indicate you want the Block to display only on the home page in the following way: