By default the main content column in the YaleSites 2016 Themes has a limit to the full width of the page to keep text heavy pages from overwhelming the page the site visitor. However, some pages may have a large table that needs to fill the width of the page. In order to create a page layout that spans the entire width of the page, you will need to create a Delta that eliminates that region and assign it to the specific pages using Context.
Creating the Delta
In this example we are going to create a new Home Page layout that eliminates the Sidebar Second Region to create a full page width layout. Important Note: The Delta is associated with a specific Theme, so if you switch from Boxed to Wide, you must create a new Delta for the Wide theme.
- Go to Appearance > Delta > Add
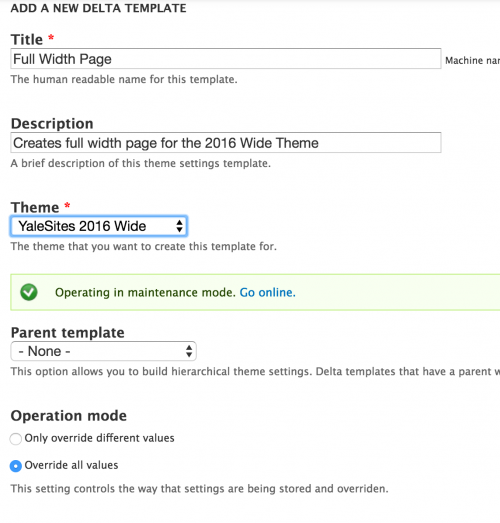
- Enter a title (Full Width Wide Theme) and description - this will show up on the Delta listing. Be sure to be as specific as you want so you will know what each title is when interacting with other modules.
- Next, set which YaleSites 2016 Theme should be used as the basis for your Delta.
- Select the Override all Values radio button
 .
. - Click Save. You are brought to the Delta listing display.
Configuring the Delta
Now that your Delta is created, you need to configure Content Region and Zone settings. Click on Configure link in the row for the Full Width Delta you are configuring. Then:
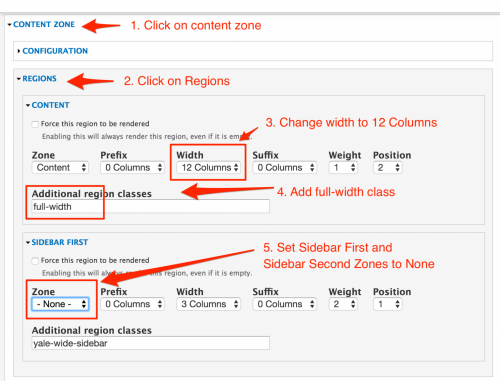
- Click on Zone and Regions in the Vertical Tabs at the top of the configuration page.
- Click on the Content Zone and click on Regions.
- In the Content area, change the Width to 12 Columns.
- Add full-width to the Additional region classes field.
- Set the Zone to None in the Sidebar First and Sidebar Second Regions.

Note: This will not work correctly if there are any sidebars, the page must only have a main content column that needs to be full-width. Do not use on all pages, only special pages that are set up for this with their own Delta theme settings.
Assigning the Delta to Specific Pages with Context
Once you have created the Delta, you need to assign the pages that require Full Width.
- Select Structure > Context > Add
- Add the Name and Description (shows up in the list of Contexts)
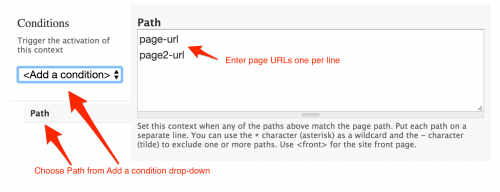
- Choose a condition and configure it.
- Choose Path to indicate the pages you want this Delta to display; use only the page URL, not the full domain (i.e. sitename.yale.edu)

- Enter the URLs for the pages: i.e. about, contact, etc.
- Choose Path to indicate the pages you want this Delta to display; use only the page URL, not the full domain (i.e. sitename.yale.edu)
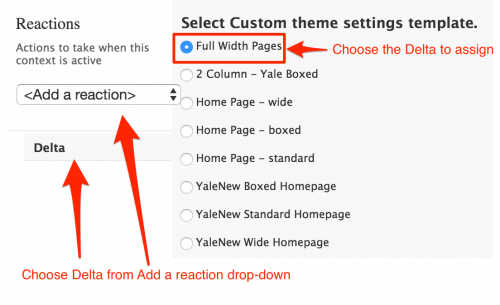
- Choose a reaction and configure it.
- Choose Delta from the Add a Reaction drop-down to indicate which Delta should be used.
- Click on the Full Width Pages Delta radio button.