As with the original YaleSites Themes, the YaleSites 2016 Themes reserve use of the Left Sidebar for section Menus only. Additional content should always be placed in the Right Sidebar only. Please note the following along with their corresponding screenshots, attached:
- Sections Menus used on Pages should always appear in the Left Sidebar.
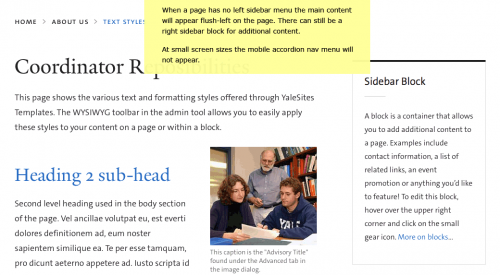
- If a given page does not include a Section Menu then the main content column will simply be flush left with the page, and this is by design.
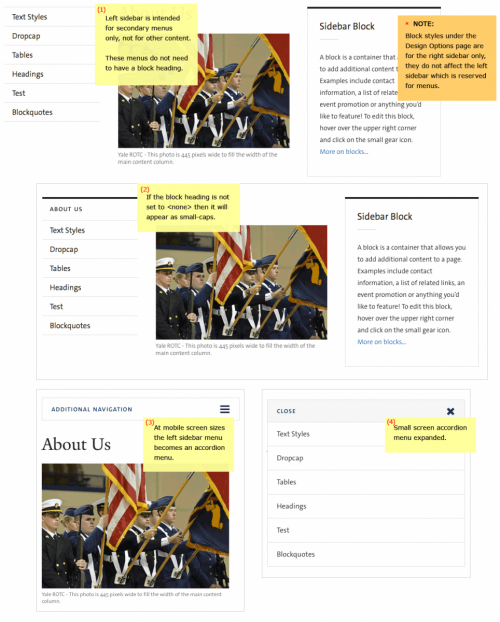
- Changing the sidebar block styles under Design Options will only affect the right sidebar blocks for additional content.
- Any given page can simply have one main content column without any Sidebars at all and this is perfectly OK.
- There is no urgent need to fill both sidebars.
Correct Sidebars
- Left sidebar is intended for Secondary Menus only, not for other content. These Menus do not need to have a Block heading. At small screen sizes these menus will fold-up into an accordion style Mobile Nav Menu.

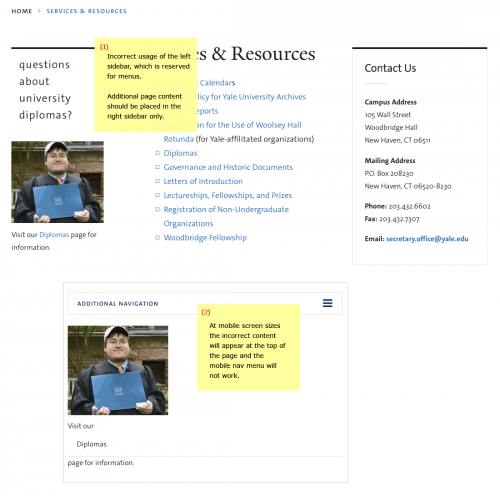
Incorrect Use of Sidebars
- If other content is placed in the left sidebar it will not be hidden or moved properly for mobile devices and the Mobile Nav Menu will not function, it will be broken instead. This content should only be in the Right Sidebar.