YaleSites comes with a bunch of features out-of-the-box that allow you to easily add content and display it on your site. But what happens when you want to display your content differently? What if you want the news listing to have a “featured” article, or display a grid of videos on your home page? Not to worry, you don’t have to start from scratch, all you need to do is adjust the existing Content Types and Views for the features that already exist to display the content as desired.
This tutorial assumes you know about or are willing to learn about:
- Content Types: content entry form that stores data in the database.
- Image styles: allows you to create different sizes for images so you don’t have to have multiple images for each image that you want smaller/larger sizes.
- Views: allows you to display information in various formats and configurations based solely on the data you want to display.
Creating the Feature News Story
First we’ll show you how to create a feature news story, much like the display on working.yale.edu and news.yale.edu. We want the most recent news story to display with a larger image, the title with a link to the full story, and some text that gives an intro to the story.
- Create an Image Style for the main image to display in this block. Scale and crop 364x270.
- Add a Featured field to the News Content Type:
- Structure > Content Types > News > Manage Fields
- Add Field > List (text) > Options > Featured and other options as desired.
- Save the field settings.
- Adjust the view in the following way:
- Create a Block display
- Title: Featured News or None
- Scroll down to Fields and click on the Image
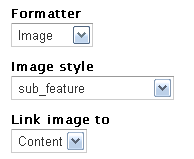
- Select the Image Style created in step one (featured_news).

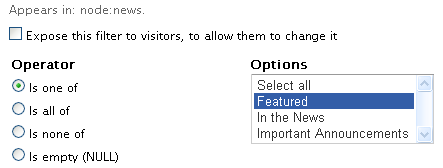
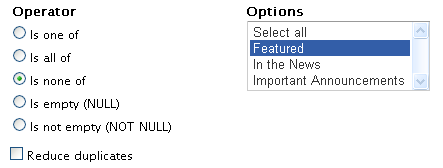
- Add News Type to the filter section and restrict it to Featured.

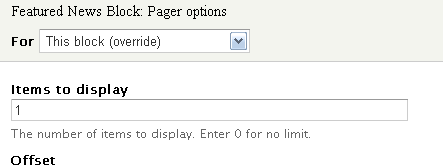
- Next change the Paging Options, click on the Settings and set Items to display to 1

- Save the View and your Block is now available in the Disabled area of Structure > Blocks.
- Configure the block in the following way:
- Assign to Content Region
- Assign to display only on the Home page <front>
Creating a Sub Feature Grid
- Create an Image Style for the Sub Feature thumbnail images. Scale and crop 192x114.
- Adjust the view in the following way:
- Create a Block display named Sub Feature
- Title: None
- Format: Grid settings - Number of columns * 3 Horizontal

- Scroll down to Fields and click on Image
- Select the Image Style created in step one (sub_feature).

- Add News Type to the filter section and restrict it to Featured.

- Next change the Paging Options, click on the Settings and set Items to display to 3
- Save the View.
- Save the View and your Block is now available in the Disabled area of Structure > Blocks.
- Configure the block in the following way:
- Assign to Content Region
- Assign to display only on the Home page <front>
- Arrange the block in the listing so it is below the Featured News block.