Understanding & Building Themes
Drupal uses Themes to define the structure, layout and color scheme for your site, allowing you flexibility in the placement of content to ensure information can be found and the site is esthetically pleasing. Regions are the areas of your site where content is displayed, providing specific locations for headers, navigation columns, footer etc.
All YaleSite Templates are designed using Omega (3) base theme, a flexible interface that provides all the regions necessary to build a dynamic site. You can choose from three available YaleSite Templates which follow the typeface standards set by the University Printer, and provides various color schemes to add interest to your site.
Understanding regions
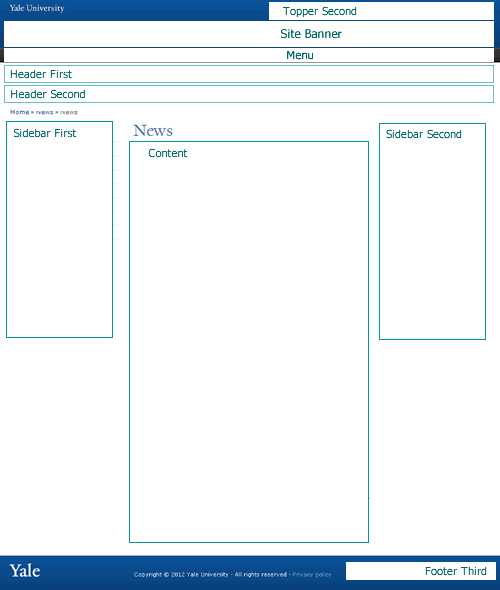
Regions are sections of your page where additional content can be added using Blocks. Regions vary based on the theme and should be a major consideration when choosing a theme. The following diagram outlines the basic regions for the YaleSites Standard Theme.

All Omega Regions
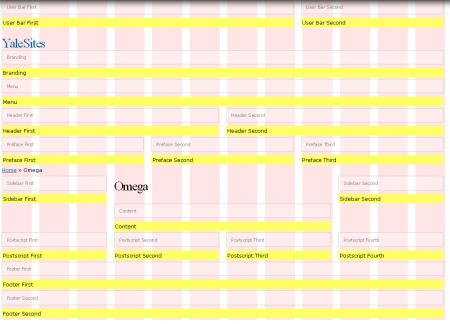
The image below outlines all the regions that are part of the Omega 3 Theme which is the foundation for YaleSites Templates. Many of the regions listed are not exposed by default since they are more frequently used in Custom Site building. Additional layouts can be created by exposing and rearranging these regions using Deltas. (click to enlarge image).
YaleSites Themes
YaleSites Themes allow you to create a website with little technical or design expertise required while maintaining a look and feel that is consistent with Yale’s design standards. YaleSites Themes get you started with a design based on Yale web guidelines and a set of “out-of-the-box” features and tools like a news listing, photo galleries, social media capabilities and built-in mobile optimization.
YaleSites 2016 Themes
In January of 2016, the Yale institutional website (http://yale.edu) was redesigned. To meet the need for department and organization sites to have a similar look and feel, the ITS YaleSites team, in partnership with the Office of Public Affairs and Communications, developed YaleSites 2016 Themes. As of June 2016, all new sites will be created with YaleSites 2016 Themes and existing sites are encouraged to change to the 2016 version to maintain consistent look or “brand” across campus.
In January of 2018, Yale’s Web Accessibility Policy was adopted. Moving to the YaleSites 2016 theme will make it more mobile friendly, and will improve the accessibility of the site.
If you are interested in the 2016 Themes for your existing site, please request a refresh of your site (Request a Refresh Form) and check both Move my site from development to production and Add 2016 themes on my site.
After you’ve received notification that your request is complete, it’s important to start by updating the theme on your development site: dev.sitename.yale.edu.
- Enable the Yale 2016 Themes module before changing the theme itself.
- Then go to Appearance to enable the new YaleSites 2016 theme.
- Check your development site against production to see if any content displays have been altered.
- If all looks well on your production site, submit a go-live request at yalesites.yale.edu/go-live-request.
- If you need further assistance, send a request to yalesites@yale.edu.
YaleSites 2016 Theme Options
The 2016 Theme options are the same as the originals: Standard, Boxed and Wide. You will find color choices, fonts and features not available in the original YaleSites Themes. As with the original version, you can easily switch from one to another, as well as customize your site’s accent colors and sidebar heading styles.
Moving to YaleSites 2016 Theme Checklist
This checklist provides additional instructions for people who are switching from the original YaleSites Themes to the 2016 themes. This transition will be easier if your site is using the original YaleSites Themes and have made minimal changes with CSS injector. Sites with Custom themes will require additional rework based on the level of complexity.
- Select Theme – Enable the Yale 2016 Themes module before changing the theme itself. Then go to Appearance to enable the new YaleSites 2016 theme.
- Configure Design Options – The Design Options Page has changed to only list the 2016 Themes. Choose the theme and accent colors based on your preferences. More about design options.
- Adjust preconfigured styles and settings – Turn off all CSS Injector rules and adjust menu settings (some default pages will show up on menu).
- Adjust Thumbnail Image Sizes – Thumbnail images sizes have changed for the 2016 themes. The defaults must be overridden for all thumbnails to eliminate and prevent fuzzy, distorted images. More about adjusting thumbnail images.
- YaleSites 2016 Theme Regions – The Preface and Postscript Regions are now exposed and available on every page. These Regions have specific purposes and should follow some simple guidelines to assure the integrity of the Theme design is maintained. More about theme regions.
- Secondary Menu – The Secondary Menu replaces the Banner menu and is displayed in the Topper Second Region. More about the secondary menu.
- Correct Use of Sidebars – Some changes to the sidebars might require some adjustments on sites using the current YaleSites Themes. Sidebar First (left) should be the only be used to display submenus (Menu Block). All other Blocks should be added to the Sidebar Second (right). More about sidebars.
- Block Styles – In addition to the Accent colors chosen from the Design Options page, you can add classes to Blocks to remove the accent color or change it based on your site needs. More about block styles.
- New Text Styles – Table styles, Block Quote, Citation, Drop Cap have been added to help enhance and customize the look of your site. More about text styles.
Configure Design Options
Once you have chosen your theme, you can modify your design by changing accent colors and font styles for headers. These changes are made on the Design Options page, below the Theme selection.
- Go to Appearance > Design Options
- Navigation accent color: Change the accent color of the main navigation.
Navigation Color Carbon 
Blue Medium 
Yale Blue 
Orange 
Green 
- Navigation heading font: Select one of the font options for the typeface of the Main Menu
Navigation Style 
Serif 
Sans-Serif 
Condensed - Sidebar heading font: Change the font of sidebar headings
Style Sidebar Heading Serif 
Sans-Serif 
Condensed 
- Sidebar accent color: Change the border color of sidebar block headings
Color Sidebar Carbon 
Blue Medium 
Yale Blue 
Orange 
Green 
- Sidebar style: Choose between outline and shaded background
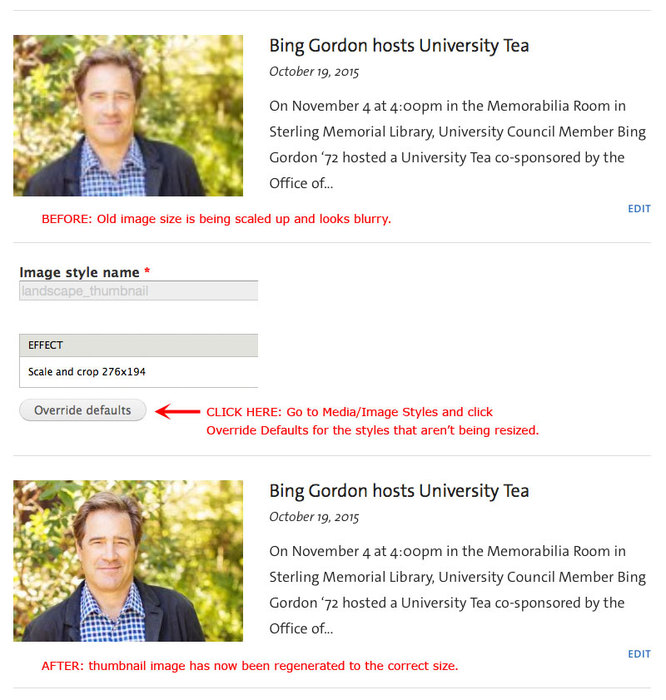
Adjust Thumbnail Images
If you are transitioning your site from the original YaleSites Themes, the thumbnail images carried over from older YaleSites may need to be regenerated in order to have the correct size for the new 2016 themes. Thumbnail images may appear too small or they may be blurry by being stretched up in size.
Optimum Image Sizes: In the News Content Type your image can be up to 500px wide, which is the optimal size for the News pages. Your image will be sized down to 276px wide for the News teaser lists.
Adjust Thumbnail Images
- Go to Configuration > Media >Image Styles and edit the image style that’s being used. For News, the image style is “landscape_thumbnail”.
- Click on the Override Defaults button. That’s all you need to do, don’t change anything.

Choose a YaleSites 2016 Theme
You can easily switch to another design template as well as customize your site’s accent colors and sidebar heading styles.
- Click on Appearance > Design Options in the Administrator Toolbar.
- Select the desired YaleSites 2016 Theme you want (YaleSites Standard 2016* is selected by default).
Things to Look for if You Are Switching to the YaleSites 2016 Themes
- CSS Adjustments - disable all CSS that you have added with your previous theme.
- Random Blocks - Preface and Postscript Regions are now available with the 2016 themes. You might find some Blocks displaying because they had been placed in these Regions but were not available.
YaleSites 2016 Theme Regions
Regions are sections of your page where additional content can be added using Blocks. Regions vary based on the theme and should be a major consideration when choosing a Theme.
The image below outlines the exposed Regions that are part of the Omega 3 Theme, the foundation for YaleSites Themes. The Preface and PostScript regions are exposed for the 2016 Themes by default, but they don’t have to be used. However, having these Regions exposed allows you to provide additional layouts for various page without having the complexity of using Deltas. (click to enlarge image).
The following diagram outlines the basic Regions for the YaleSites 2016 Standard Theme.
Using the Preface and PostScript Regions
The Preface and PostScript regions are now available for the 2016 Themes by default, allowing you to provide additional layouts for various pages without the need to create Deltas. The Preface and PostScript Regions provide additional areas within your page above and below the Content Region.
Use Editorial Discretion
These Regions are meant to be extensions of the Content area, that leads to more information elsewhere on the site. Be careful not to display too much in these Regions. While any Block can be added to these Regions, we recommend the following guidelines when determining the types of content that should be used. The Office of Cooperative Research demonstrates good use of each of these Regions.
Preface Regions
Preface Regions should be used for introductory text or images that lead to more information within the site. You can create custom Blocks with an image that links to another page within the site. Be sure to assign the specific page and region when configuring the block.
PostScript Regions
The PostScript Regions is available at the bottom of the pages and provides 3-4 separate Regions where you can add featured content. Featured news, people, videos, etc. work very well in these regions. There are some pre-built Blocks that are part of the YaleSites News, Video and Events Features.
-
News - Use the View: News: News Listing Block to display a list of articles without thumbnails.
-
Video - Use the View: Video: Featured Video Block to display the most recent video that has been checked with Featured.
-
Event - Use the View: Calendar (list): Upcoming Block to display the most recent list of events.
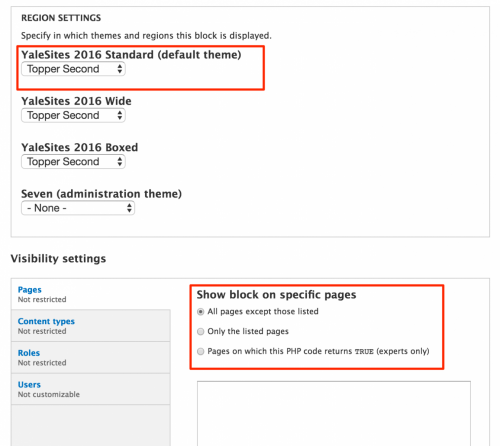
Secondary Menu
The Secondary Menu is used as an extra navigation menu that lists important or frequently used links related to your department or organization. With the YaleSites 2016 Themes, the Secondary Menu is added to the Topper Second Region and You can add the Secondary Menu in the following way.

- Create the Secondary Menu and add links to the menu:
- Structure > Menus > Add Menu
- Name it Secondary Menu and Save.
- Add links to the Menu.
- Locate the Block (Menus live in Blocks) and add it to the Topper Second Region
- Structure > Blocks
- Scroll down to the Disabled Section of the Blocks Listing page and locate the Secondary Menu Block.
- Click on Configure.
- Enter <none> in the Block title field to ensure there is no title in the Block.
- Assign the Block to the Topper Second Region and check the All pages except those listed radio button.

- In Block List, rearrange the Blocks in the Topper Second Region so that the Search Block is ABOVE the Secondary Menu Block.

Correct Use of Sidebars
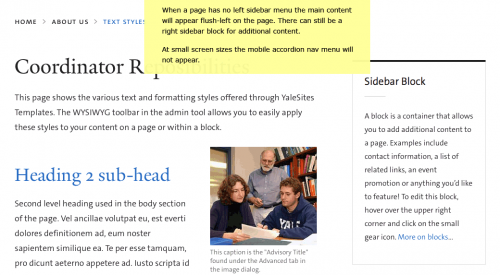
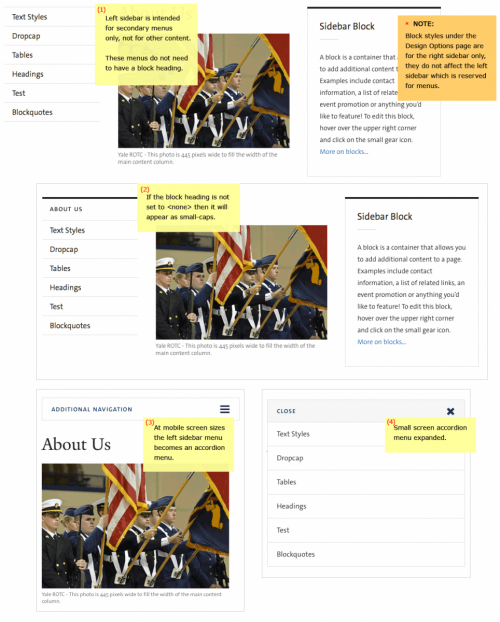
As with the original YaleSites Themes, the YaleSites 2016 Themes reserve use of the Left Sidebar for section Menus only. Additional content should always be placed in the Right Sidebar only. Please note the following along with their corresponding screenshots, attached:
- Sections Menus used on Pages should always appear in the Left Sidebar.
- If a given page does not include a Section Menu then the main content column will simply be flush left with the page, and this is by design.
- Changing the sidebar block styles under Design Options will only affect the right sidebar blocks for additional content.
- Any given page can simply have one main content column without any Sidebars at all and this is perfectly OK.
- There is no urgent need to fill both sidebars.
Correct Sidebars
- Left sidebar is intended for Secondary Menus only, not for other content. These Menus do not need to have a Block heading. At small screen sizes these menus will fold-up into an accordion style Mobile Nav Menu.

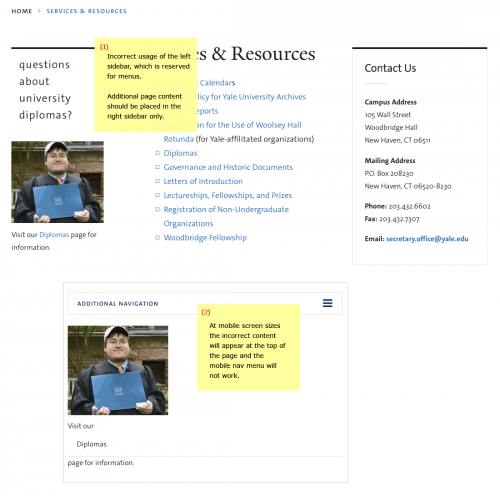
Incorrect Use of Sidebars
- If other content is placed in the left sidebar it will not be hidden or moved properly for mobile devices and the Mobile Nav Menu will not function, it will be broken instead. This content should only be in the Right Sidebar.

Pages with No Left Sidebar
Additional Block Styles
Changing Sidebar Block Styles
Change Top Accent Color

- accent-carbon
- accent-blue-dk (Yale blue)
- accent-blue-med
- accent-green
- accent-orange
Reverse Block Title Against a Full Background Color

- callout-block (carbon color)
- callout-gray (dark gray color)
- callout-blue-dk (Yale blue)
- callout-blue-med
- callout-green
- callout-orange
Remove Block Line
- Add the block class “no-line-heading” to a block when you want a plain heading without a short underline.


Remove Accent Color (for all blocks site-wide)
To strip all the default styling add the class “block-plain” to the block.

When the Block Styles don’t display
Some Modules include Blocks that are missing the block-block CSS style that is necessary to use the styles listed in the examples above. When you come across a Block that doesn’t have the styling, just add block-block to the CSS styles field.
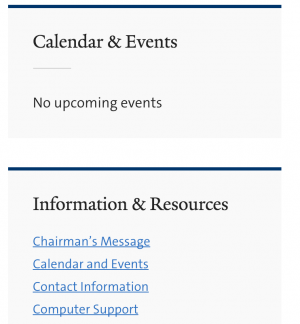
Agenda Module Block Configuration
Below is an example of a Block created by the Agenda Module.
- Only the accent-blue-dk style is applied but does not change the heading for the Calendar & Events block


- Adding the block-block style fixes the problem.


Removing “block lines” from all blocks site-wide
In order to remove the “block line” separating the block body from the header field, the block must be assigned the CSS class “no-line-header”. However, adding this style will only remove the “block line” under the header if the block is being displayed in one of the “Sidebar” content regions. In order to make this class effect all blocks site-wide, a special CSS rule needs to be created.
Creating a new CSS rule
- Enable the “CSS Injector” Module.
-
Access the module by navigating to Configuration > Development > CSS Injector
-
Create a new rule, title it “main CSS”
-
Paste the following CSS code in the “CSS Code” field:
.no-line-heading h2.block-title::after {
content: none !important;
}
-
Make sure the radio button “Add on every page except the listed pages” is selected, and uncheck “preprocess CSS” if it is checked. Click “Save”.
Text Styles
Additional formatting styles are now available to enhance your YaleSite.
Introduction and DropCap Styles
Introduction and DropCap styles have been added to be used for the first paragraph of a page. These styles affect the whole paragraph, so the styles should be added after the entire page of text has been added. Otherwise, each paragraph you add will inherit those special styles and cause each following paragraph to have the same style (which looks pretty bad). These are block level styles that do not reset when using the return or enter key to create a new paragraph.
Best practice is to enter your paragraphs in CKEditor first, then select a paragraph and choose either the Intro or DropCap style from the Block Styles dropdown.

- Each style should only be used on the first “top” paragraph of a page, and it should only be used once.
- These styles are optional.
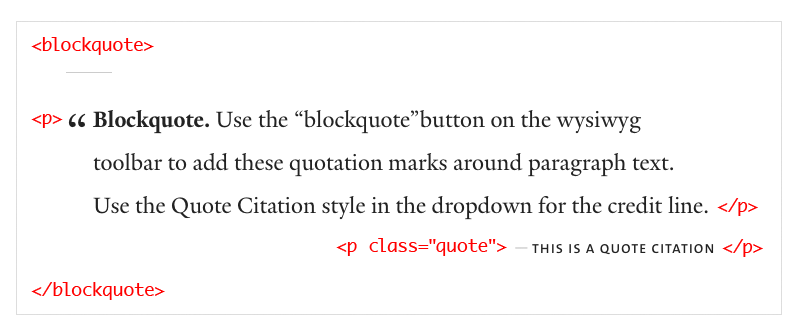
Block Quote and Citation

Table Styles
Tables should only be used when you have data that needs to be stored in tabular form. CSS, not tables, should be used for layout purposes.

Here is a sample table with the Blue Table class

Here is a sample table with a Table Gray text

Rotating Feature Slideshow
YaleSites 2016 Themes offers the ability to create a rotating feature so you can promote news and events that link directly to the news article or event. Rotating Feature image, caption and link to the story are added individually and display as a block that cycles through the each of the images. This feature is intended to display on the home page.
Creating Rotating Features
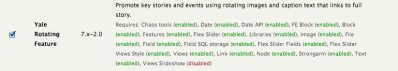
- Enable the Yale Rotating Feature - Modules > Features > Yale Rotating Feature

- Create at least 2 Rotating Features - Content > Add Content > Rotating Feature
- Fields descriptions:
- Title - title displays as a link in the feature
- Date - date of the feature publication
- Feature Image - Upload an image
- Caption - teaser text that displays with the image and title.
- Add the Related Story URL - this is the website that displays when the link in the title is clicked.
- Scroll down and Save the feature.
- Be sure to add at least 2 rotating feature images with title, teaser and related link.
Displaying the Rotating Feature on the Home Page
The Rotating Feature displays in a Block that is created by the Rotating Feature View. This Block is located in the Disabled section of your Blocks Listing page. In order for the Rotating Feature to display, you need to assign it to the Header First region and indicate you only want it to display on the home page.
- Click on Structure > Blocks in the Administration toolbar.
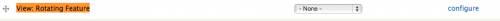
- Scroll down to the Disabled area and locate the View:Rotating Feature Block.

- Click on configure and complete the following:
- Enter <none> in the Block title field to ensure there is no title in the Block.

- Select the Header First Region to place the Block in that area for your theme.

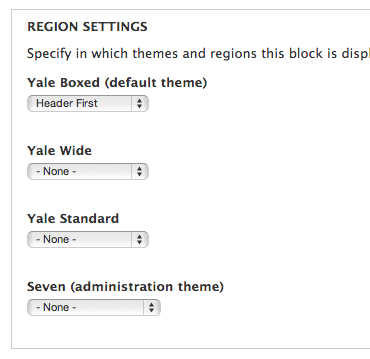
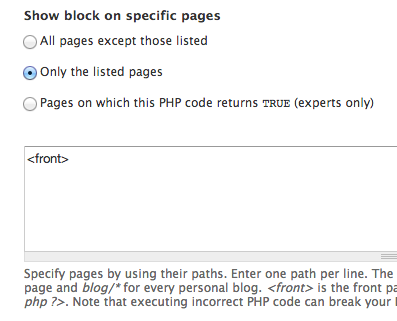
- Indicate you want the Block to display only on the home page in the following way:

Adjusting the Main Menu Width
If you have more menu options than space, you can adjust the padding to better fit those options in the following way:
- Click on the gear icon and select Configure Block to access the admin configuration for the Menu.
- Enter menu-small in the CSS class(se) field.
- Save your configuration.
Making a Page Full Width
By default the main content column in the YaleSites 2016 Themes has a limit to the full width of the page to keep text heavy pages from overwhelming the page the site visitor. However, some pages may have a large table that needs to fill the width of the page. In order to create a page layout that spans the entire width of the page, you will need to create a Delta that eliminates that region and assign it to the specific pages using Context.
Creating the Delta
In this example we are going to create a new Home Page layout that eliminates the Sidebar Second Region to create a full page width layout. Important Note: The Delta is associated with a specific Theme, so if you switch from Boxed to Wide, you must create a new Delta for the Wide theme.
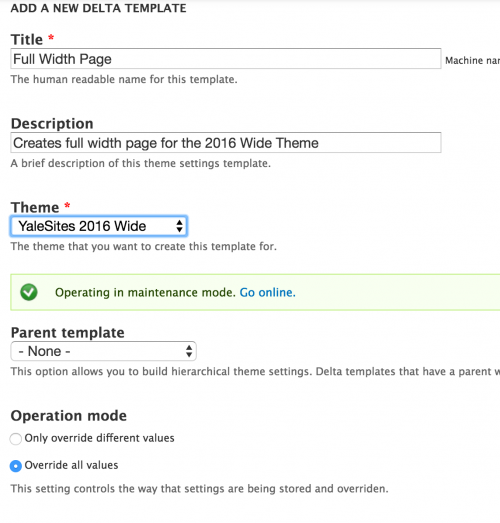
- Go to Appearance > Delta > Add
- Enter a title (Full Width Wide Theme) and description - this will show up on the Delta listing. Be sure to be as specific as you want so you will know what each title is when interacting with other modules.
- Next, set which YaleSites 2016 Theme should be used as the basis for your Delta.
- Select the Override all Values radio button
 .
. - Click Save. You are brought to the Delta listing display.
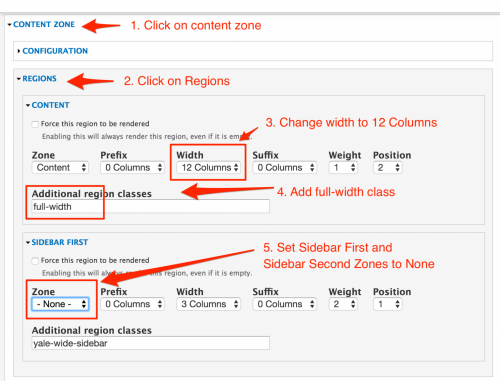
Configuring the Delta
Now that your Delta is created, you need to configure Content Region and Zone settings. Click on Configure link in the row for the Full Width Delta you are configuring. Then:
- Click on Zone and Regions in the Vertical Tabs at the top of the configuration page.
- Click on the Content Zone and click on Regions.
- In the Content area, change the Width to 12 Columns.
- Add full-width to the Additional region classes field.
- Set the Zone to None in the Sidebar First and Sidebar Second Regions.

Note: This will not work correctly if there are any sidebars, the page must only have a main content column that needs to be full-width. Do not use on all pages, only special pages that are set up for this with their own Delta theme settings.
Assigning the Delta to Specific Pages with Context
Once you have created the Delta, you need to assign the pages that require Full Width.
- Select Structure > Context > Add
- Add the Name and Description (shows up in the list of Contexts)
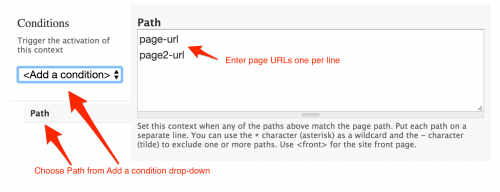
- Choose a condition and configure it.
- Choose Path to indicate the pages you want this Delta to display; use only the page URL, not the full domain (i.e. sitename.yale.edu)

- Enter the URLs for the pages: i.e. about, contact, etc.
- Choose Path to indicate the pages you want this Delta to display; use only the page URL, not the full domain (i.e. sitename.yale.edu)
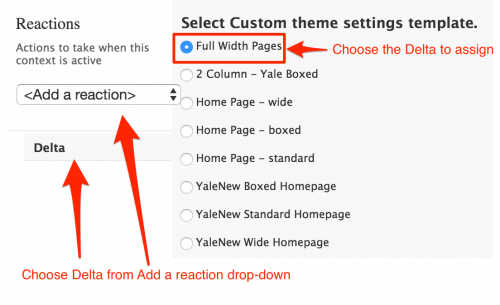
- Choose a reaction and configure it.
- Choose Delta from the Add a Reaction drop-down to indicate which Delta should be used.
- Click on the Full Width Pages Delta radio button.

Rotating Banner Image Sizing
Since the 2016 Themes are wider than the original Themes, larger images need to be used for the rotating/splash photos for the home page. In addition, the size of these images is different based on the Theme chosen.
New sites will deploy with sample photos that are sized 1500 x 783 pixels. Although these will scale down for the smaller width themes, for optimum image display, the site owner should update their photo content using the size that works best for their Theme. There is no built-in image cropping/resizing for this.
- Standard: 766 x 400 pixels
- Boxed: 1284 x 450 pixels
- Wide: 1500 x 525 pixels
YaleSites Custom
The YaleSites Custom offering is available to organizations that require a unique look and feel and/or complex functionality beyond what the YaleSites Templates offer. Creating a custom site requires advanced technical skills and therefore requires a staff member or external vendor with those skills to build the theme.
You can only work on the theme files in your YaleSites development environment (dev). The only files that will be migrated from your local environment to YaleSites dev environment are theme theme files, via interaction with Github Enterprise. All content types, views and content entry must be done in the YaleSites development environment.
Request & Setup
There are two important steps to get started with your custom theme:
Complete the necessary forms
You must request a YaleSite and complete YaleSites Custom Agreement in order to build a custom site.
- Use the online YaleSites request form to request a YaleSite. Indicate that you would like a custom site and preferences for development environment.
- Complete the online YaleSites Custom Agreement as part of the request form.
Once your request has been received, the Web Team will contact you to discuss the YaleSites development environment and process.
Vendor set-up
If you do not have a staff member with the technical expertise necessary to build a custom site, you can hire an external vendor. If you hire a vendor, you must set them up with Yale University Procurement and obtain a Yale NetID for anyone needing access to the site.
- To set up the vendor for Yale University, contact Yale Shared Services.
- To obtain a Yale NetID, please visit the NetIDs and Passwords page on Yale’s ITS website.
Working in development
When building a custom site, theme building is typically done on a developer’s computer, and moved to the Yale development environment for testing.
Some important information about working in development:
-
When a custom site is provisioned, the development area is automatically set up.
-
The URL for your development area is your site URL prefixed with dev (dev.yoursite.yale.edu).
-
If you have an existing site with the URL mysite.yale.edu, you should request a development environment with the URL dev.mysite.yale.edu.
-
You will need to be on campus or connected to the Yale VPN in order to access your site in the development environment.
-
Github Enterprise is used to interact with code in the development environment (instructions).
-
No content or databases will be migrated from your local computer to the YaleSites development environment. Only custom theme files can be pushed from your local environment to the YaleSites environment. The creation of content types, views, nodes, and configuration should take place in your in the YaleSites development environment only. To refresh your local computer with a snapshot of the YaleSites development environment, you can use the Site Backup module.
Building the theme
Your custom theme and its associated files will be contained in the sites/all/themes folder with the name of your theme (mytheme). Never change files outside of your theme directory as these changes will not be migrated to production.
For more information on theming, view the Drupal 7 theming guide for specifics.
Base Themes
YaleSites includes Zen, AdaptiveTheme, and Omega as base themes for your site. We recommend creating a sub-theme from one of the base themes when you create your custom theme.
Subtheming from a YaleSites theme
In addition, any of the YaleSites themes (Yale Standard, Yale Boxed, Yale Wide) can be used as a starter theme and duplicated. This provides a good starting point for your custom theme. The YaleSites themes use the Omega base theme, a flexible interface that provides all the regions necessary to build a dynamic site and follows the typeface standards set by the University Printer. See YaleSites Starter Documentation for more information.
Creating Layouts with Delta and Context
You can also create additional layouts for the YaleSites Templates using the Delta and Content Modules.
drupal.org Support
Creating your custom theme requires advanced technical skills. Please consult the drupal.org documentation, support options or User Groups to find a solution. If you have found a bug please file a bug report. Or even better, provide a patch file to fix the problem. If there is a module you need, please request it on the YaleSites Forum. All requests will be considered providing they do not create redundancy with functionality that already exists.
Important notes on creating a custom theme
-
Be sure to rename your theme to a descriptive name that matches your site.
-
Do not add SQL to your theme to build dynamic content. Themes are for display only. Use the Views module instead to create lists of content.
Hiding your theme from other sites
Since every YaleSite is derived from the same code base, your theme sits alongside other custom themes for other sites. Read more about hiding your theme from other sites.
Creating Multiple Layouts with Delta and Context
For basic layout changes we strongly recommend using the Delta and Context modules rather than adding custom template files.
Delta and Context allows you to create multiple layouts without physically touching a .tpl file in your Omega theme. For example, each of the YaleSites Templates has a home page without a Sidebar First region. This was done by rearranging the regions and creating a Delta without the SideBar First region. Then a Context module was used to assign the Delta to only be used on the Home page.
Omega 3 Theme Regions
YaleSites templates only take advantage of a few of the regions available in the Omega 3 Theme. Prior to creating additional layouts, it is important to understand all of the regions available so you can determine how best to create a new layout. The image below provides a grid with all the regions. You can find this grid on your YaleSite in the following way:
- Click on Structure > Blocks in the main Toolbar (black across the top).
- Click on the Omega tab (upper right).
- Click on Demonstrate Block Regions.

Image for all Delta Regions (click to enlarge)
Hiding your custom theme or module from other sites
Since every YaleSite is derived from the same code base, your custom theme or module sits alongside other custom themes/modules for other sites. In order to hide your them so they are only visible on your site, add the following line to your theme or module’s .info file:
allowed_sites[] = yoursite.yale.edu
Replace yoursite.yale.edu with the production URL to your site. This will allow your theme to only be visible on your site. You only need to add the production URL, and the development environment will be accounted for automatically. If the theme applies to more than one site, add additional entries as needed:
allowed_sites[] = yoursite.yale.edu
allowed_sites[] = yoursite2.yale.edu
Using Github Enterprise
Github:Enterprise is used to interact with code for custom theming and site building.
The information below assumes:
- You are well-versed in:
- Drupal development
- Git version control system
- You have a command line Git client installed or use Windows / Mac graphical tools.
- If you are not on campus, you will need to be connected to the Yale VPN
The below instructions can be adapted for the GUI GitHub client (Windows or Mac), or similar GUI Git client.
The following information is provided without support and is meant for Drupal developers only.
Identify yourself to Git
If you haven’t already, you must identify yourself to Git.
git config --global user.name 'Your Name' git config --global user.email you@somedomain.com
Accessing Github:Enterprise
- Log in to GitHub:Enterprise using your Yale NetID and password.
- Enter an email address if you are prompted to do so, and fill out each field in your user profile.
- Add an SSH key to your account. You can use the support links at the top of the SSH key page if you need a tutorial.
- Next, you must create an organization.
- From your account settings, click Organizations > Create new organization.
- Give your organization a short name to identify your department or group.
- Put your email address in the Billing Email field. You will not be billed as this is just used for organization owner contact.
Adding users
If there are other users who need to access a repo, they will need to be added to your organization. The user must first log in to Github:Enterprise using their Yale NetID to create an account.
- Visit the Github:Enterprise home page.
- At the top left, click on your username to change your account context, and pick your organization.
- From the menu bar, click Teams.
- Next, click Owners.
- Enter the user’s Yale NetID or first name to add them as a team member.
- The user now has access to all repositories inside the organization.
Forking the repo
You must fork the main Drupal 7 repository to begin working with code.
- Fork the drupal/d7 repo. This is the master repository for Drupal 7 at Yale. To generate your fork, use the Fork button at the top right of the repo. Click Fork to [organization name].

- After the fork is built, click the Settings link in the right sidebar and rename the fork to match your site name in dev: dev.sitename.yale.edu
- Next, request a Jenkins deployment job be created for your site.
After your Jenkins job has been set up, code pushes to your fork will automatically trigger a deployment of the updated code to your dev site. It takes about 15 minutes for code to be deployed. You can verify the Jenkins job is working with following steps:
- Clone your forked repository to your local machine (must be on campus or connected to Yale VPN)
- Modify something simple (/sites/all/themes/yale_standard/css/custom.css), like adding a comment
- git add custom.css, git commit -m”made a change to custom.css”, git push, and wait 15 minutes
- Look at your site source css to see if the comment is there.
Forking multiple times
Github:Enterprise allows for one forked instance from its interface. If you are an organization and need to fork the main Drupal 7 repo multiple times for different sites you are working on, you will need to follow these steps.
- Visit the Github:Enterprise home page.
- At the top left, click on your username to change your account context, and pick your organization.
- On the right, click the New repository button.
- In the “Repository Name” field, enter your sitename in the format: dev.sitename.yale.edu
- Do not check Initialize this repository with a README.
- Click Create Repository.
- Once complete, take note of the path to your repository. It is in the format git@git.yale.edu:ORGNAME/dev.sitename.yale.edu.git
- Clone the drupal/d7 repo to your local machine:
$ git clone git@git.yale.edu:drupal/d7.git Cloning into 'd7'... remote: Counting objects: 130784, done. remote: Compressing objects: 100% (31752/31752), done. remote: Total 130784 (delta 92178), reused 130771 (delta 92166) Receiving objects: 100% (130784/130784), 53.73 MiB | 9.46 MiB/s, done. Resolving deltas: 100% (92178/92178), done. Checking out files: 100% (9051/9051), done.
- Next, the remote repositories need to be renamed. We’ll rename origin to upstream and add the new empty repo we created as the origin. In the last line below, swap in the path to your repository from Step 6.
$ cd d7 $ git remote rename origin upstream $ git remote add origin git@git.yale.edu:ORGNAME/dev.sitename.yale.edu.git
- Next, push the code from your local repository to your new remote repository. You only need to run this command with the -u parameter the first time.
$ git push -u origin master
- You now have a local repository with remotes to the correct origin and upstream.
- Request a Jenkins job be created for your site.
Working with your repo
From your repo, you have access to modify themes and modules available to your site.
Please ONLY modify files within:
- sites/all/themes
- sites/all/modules/custom
Any other changes, such as changes to Drupal core, will NOT be merged upstream.
Updating your fork
Over time, changes will be made upstream to the drupal/d7 repo, such as Drupal core updates as well as module updates and additions. You will want to pull these changes in occasionally to keep your fork up to date.
For forked repositories
To create automatically create a comparison between your repository and the drupal/d7 repository, visit this URL, replacing {ORG} with your organization name: https://git.yale.edu/drupal/d7/compare/{ORG}:master…drupal:master
Next, click the ‘Create pull request’ button. This will create a new pull request to merge the changes from the drupal/d7 repo into your repo. Fill the title in with ‘Merge changes from upstream drupal/d7 repo’ and click ‘Send pull request’. This will open a pull request, and you can click the green ‘Merge pull request’ button to merge the changes into your repository.
For non-forked repositories
This process is best done at the command line. It may also be possible to merge from an upstream remote inside a GUI Git client.
Configure remotes
When a repo is cloned, it has a default remote called origin that points to your fork on GitHub, not the original repo it was forked from. To keep track of the original repo, you need to add another remote named upstream. If you are working on a fork created from the instructions in the previous section, “Forking multiple times”, you can skip to “Fetch and merge upstream changes” below.
cd myrepository git remote add upstream https://git.yale.edu/drupal/d7.git
Fetch and merge upstream changes
Fetch changes from your newly configured remote called upstream, and merge them, accepting all upstream changes.
git fetch upstream git merge upstream/master -Xtheirs -m"Merge remote-tracking branch 'upstream/master'"
Push changes
Push changes to your remote repository.
git push origin master
Common Git Operations
Below are some commonly-used operations when interacting with code.
git clone
In order to work with code, you must have a local copy of it. You will find the path to clone at the top of the fork.
![]()
git clone git@git.yale.edu:drupal/d7.git
git status
After you’ve made some changes to your code, you’ll want to verify your changes before committing them. This will output a list of modified files for analysis.
git add
Git has a staging area that modified files must be added to before they can be committed. This allows for easily breaking changes up into separate commits.
Example: Add an individual file:
git add filename
Add all modified and deleted files:
git add -A
git commit
Records a snapshot of your changes. Always include a comment with what was modified.
Example:
git commit -m"Added CSS to style the home page."
git push
Your commits aren’t pushed immediately to the remote repository when committing. This pushes your changes to the remote repository.
git pull –rebase
If changes have been pushed to your fork by other users, you will need to pull them in before you can push. This pulls those changes in and applies your changes on top of them.
Getting changes merged upstream
When your work is mature, it must be merged in to the drupal/d7 main repo in order for your code to make it upstream to production.
PLEASE NOTE: Changes to your forked repo outside of sites/all/themes will not be merged upstream, and your pull request will be denied. Before submitting, please review the changed files in pull request are only files inside your theme.
Please refer to Known Issues for any known problems related you may see as part of this process.
For forked repositories
- From your repository, click the Pull Requests tab on the right.
- Next, click the green New Pull Request button.
- Review the changes of your pull request by clicking the Files Changed tab. It is helpful to then click the Show Diff Stats button to see a list of files changed, and review the list to make sure you are not requesting to have files outside of sites/all/themes/themename be merged.
- After changes have been reviewed, click the link at the top that says Click to create a pull request for this comparison. Enter a title and any comments, then click the Send pull request button.
- The Web Team will review your changes and comment back on your request. If changes are needed, you can update the code in your repository and the pull request will be automatically updated.
- If the site is going live, fill out a Go-Live request. If it is already live, a deployment will be created when your pull request has been merged.
For manually-created repositories
Github allows a repository to only be forked once. Manually-created repositories must have their code merged manually at the command line since a pull request cannot be created. To request your code be merged, please follow the steps below to create an issue. The issue will be closed when code has been merged.
- Visit the main drupal/d7 main repository issues page
- Create a new issue requesting the repository to merge from, and directories that need to be merged.
Custom module development
With the number of contributed modules available from drupal.org, it is rare that a custom module need be developed. In light of this, custom modules should not be developed without the prior approval from the Office of Public Affairs and Communications. Please first contact yalesites@yale.edu if you have questions about developing a custom module.
If your module has been approved for development, please follow the instructions in the next section.
Custom module .info file specifics
- Add your custom module to the sites/all/modules/custom directory.
- Add the following to your .info file so your theme displays in the Yale fieldset on the modules page:
package = Yale
- Since every YaleSite is derived from the same code base, your module lives in the same code base used by other sites. In order to hide your module, add the following line to your module’s .info file:
allowed_sites[] = yoursite.yale.edu
Replace yoursite.yale.edu with the production URL to your site. This will allow your theme to only be visible on your site. You only need to add the live/production URL and the dev environment will be accounted for automatically. If the module applies to more than one site, add additional entries as needed:
allowed_sites[] = yoursite.yale.edu allowed_sites[] = yoursite2.yale.edu
Known issues
Known issues that may impact Yalesites users are documented below.
04/09/2014
Merging from the upstream Yalesites repository results in merge error
When attempting to merge upstream changes into a fork of the Yalesites repository, an error is received:
error: The following untracked working tree files would be overwritten by merge: sites/all/modules/contrib/date_ical/includes/DateiCalFeedsParser.inc Please move or remove them before you can merge. Aborting
This is due to a case-sensitivity issue between Git and some filesystems, and a file that has been renamed in the date_ical module. To fix this issue, follow the workaround below. You will first remove the file in question, then fetch and merge changes from the upstream repository.
$ rm sites/all/modules/contrib/date_ical/includes/DateIcalFeedsParser.inc
$ git fetch upstream
$ git merge upstream/master -Xtheirs -m"Merge remote-tracking branch 'upstream/master'"