The Webform is a great tool for many things, but it is not meant for displaying data on your website after it’s captured. There are some known limitations when trying to display data using Views with Webforms including the inability to use exposed filters and the sort feature for columns in a table. However, if you want a basic list without filtering and sorting capabilities, you can display the data in the following way:
Create the Webform View
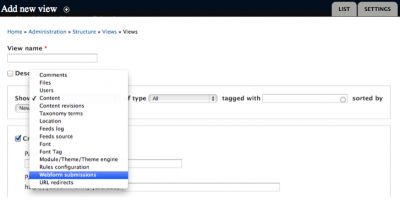
- Creating a View of Webform submissions type, to display fields and set the pager as desired.

- Save by clicking on Continue & edit.
Adding Fields to the View
- Set Filter criteria to Title. Here you will put the title of the Webform; this will limit the display to data from a specific Weform.
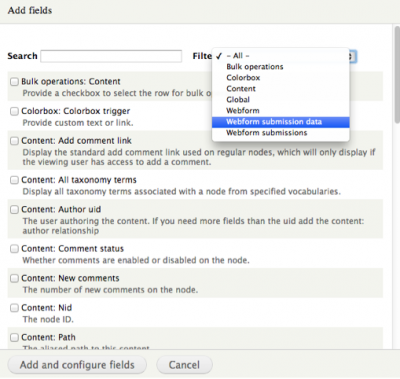
- Add fields of Webform submission data type.

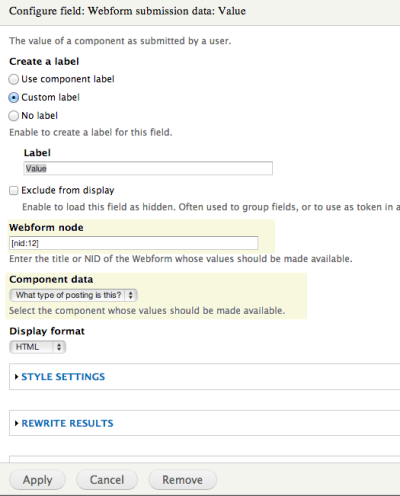
- Click on the Webform submission data: Value checkbox and the configuration screen displays.
- Enter the Webform node ID on the Webform node field. (hover over the edit tab of the Webform to find the number).
- Once you add the node ID, the fields or components display below in the Component data field.
- Choose the field that you want to display, configure and click Apply.

-
Repeat this for each field you want to display. Configure the rest of the View according to other preferences.