Module Type:
Supported
Insert Block allows you to embed blocks into the body of your page without any intensive coding. You just need to identify the Block “Delta” and paste a line code in the body of the page where you want the block to display.
What’s a Block Delta?
In simple terms, the Delta of a block is machine code that identifies the block. However, finding the delta for your block can be a bit challenging if you don’t know where to look.
To find the Delta:
- Open the Blocks listing page
- Locate the block you want to embed on your page.
- Hover over the configure link for that block and you’ll see reference code in the status bar for the block.
Example: admin/structure/block/manage/views/portfolio-block_1/configure
portfolio-block_1 is the delta
Using Insert Block
- Enable the module – Modules > Insert Block – click on the check box and Save.
- Configure Filtered Text format to accept Insert Block code.
- Configuration > Content Authoring > Text Formats > Filtered HTML
- Scroll down and locate Insert Blocks under Enabled Filters

- Save configuration.
- Insert the following code into the location of your page and adjust it to point to the block.
– where name of module is the name of the module that created the block i.e. views
– delta of block is the machine name discussed in the section above i.e. portfolio-block_1 .
- Save the page.
Example:
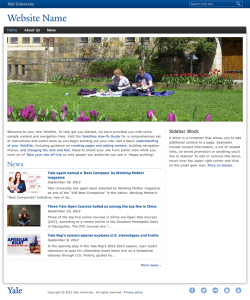
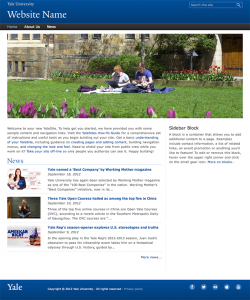
This is a Block create from a View that displays the 3 YaleSites Themes.