Collapsiblock makes Blocks collapsible so you can show/hide content by clicking on the title of the Block. This is a great way to incorporate accordion style effect for a full node/page or in a sidebar region of your site. Simply create individual Blocks for each section you want to expand and/or collapse and assign them to a specific region and page. Important Note: These instructions are specific to the YaleSites instance of Drupal using the YaleSites Templates with Omega as the base theme.
- Enable the Module: Modules -> Collapsiblock
Configure the Theme:
- You may need to override the CSS selectors that come with Collapsiblock in the following way. The Block settings are specific for Omega Theme used for YaleSites Templates and may need to be changed for custom themes or other base themes.
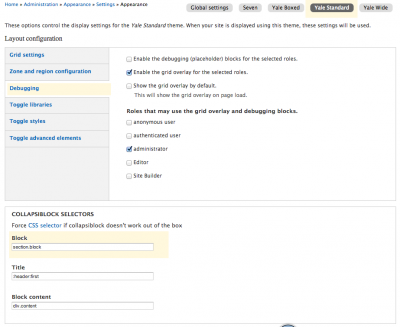
- Click Appearance > Settings > Global Settings and Also the Settings for your Theme
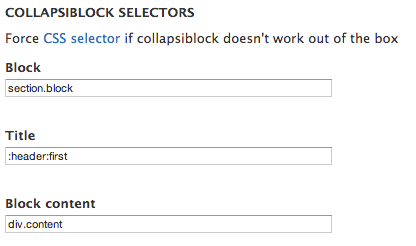
***NOTE: the CSS selector under Block should be “.block” NOT “section.block” ***
Global Settings CSS Settings

Example of Theme Settings - Yale Standard
Configure the Module:
You should only do this if you want every block on your site to have this behavior.
- Click on Configuration on the Toolbar and click on Collapsiblock in the User Interface section.
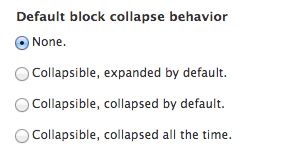
- Configure based on the image below to set the Default behavior. This will determine the behavior for ALL blocks throughout your site.

- You can also change the animation type and speed as desired.
Configure Each Block
In order to get the expand/collapse effect, each block need to be configured. When the Collapsiblock module is enabled, each Block has a Collapsiblock section after the Block is created.