Unordered list not rendering in Views
Request Type:
General Assistance
Forums:
Issue/Request:
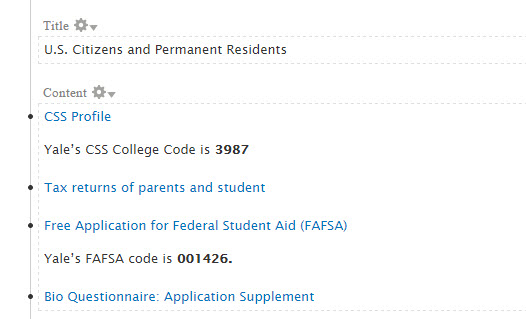
I have created blocks with Views using the “HTML list” format for some sets of forms (custom content type=Form). In the format settings for each View block, the list type “Unordered list” is selected. The preview at the bottom of the overlay screen shows a bullet next to each item, as expected for an unordered list:

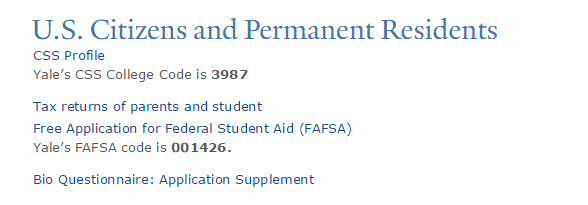
However, the View renders on the page without the bullets:

How do I get the View to display as an unordered/bulleted list?
Thanks!
Hello Shalane,
Vies doesn’t show formatting such as bullets and indentation. You might be able to resolve that using CSS Injector. That should enable you to get at the class & assign them the option to indent and/or display bullets.
Josue
Dear Josue,
Thank you for responding to my query. I am still a little unclear about the situation. I understand that content styled as an unordered list in its own node does not display in that format when pulled into a View. However, the View itself offers “HTML list” as an option for styling the overall View:
When I select “HTML list” as the View style, I am offered the choice of Unordered or Ordered list in the style settings under “List type”:
If I select Grid, Table, or Views Accordion as the View style, for example, the View displays in the format I selected. Why do the View settings themselves offer me the option of an HTML list in unordered or ordered style if the result displays as neither?
Thanks,
Shalane
I was referring to the contents of the body field. The settings you have attached are for the fields you are displaying in your view. The body field contains formatting which the view does not properly display (Specifically Bullets/indentations). You’d have to use CSS Injector to properly align them after you find the desired CSS Class you want to edit.
Josue