Two Yale Rotating Carousel (Slick Carosuel) width problems
EDIT
Thank you for fixing the Yale-Smithsonian carousel!
However, this does not address my first question. When I install the carousel on a new site, it doesn’t work, apparently because the height/width is not being constrained by the header region it’s in. Are there any instructions on how to set this up?
ORIGINAL POSTING
Hello,
I have two Yale Feature Carousel problems, for two sites I am helping to build and update. Apologies if this should be two questions, but I felt the answer may potentially be the same or related. Thank you in advance.
# First question: Fresh install of Feature Carousel
The first problem is for a new site. When I add a Feature Carousel, the images stretch to the full width of Header First or Header Second, regardless of where I place it or what size the images actually are. Here’s an exaple (https://dev-jakekara.pantheonsite.io/).
To get there, I added the Yale Feature Carousel plugin, made a few images, added them, and then I moved the view up to the header. I couldn’t find detailed instructions beyond the response here (https://yalesites.yale.edu/yalesites-forum/help-yale-rotating-feature).
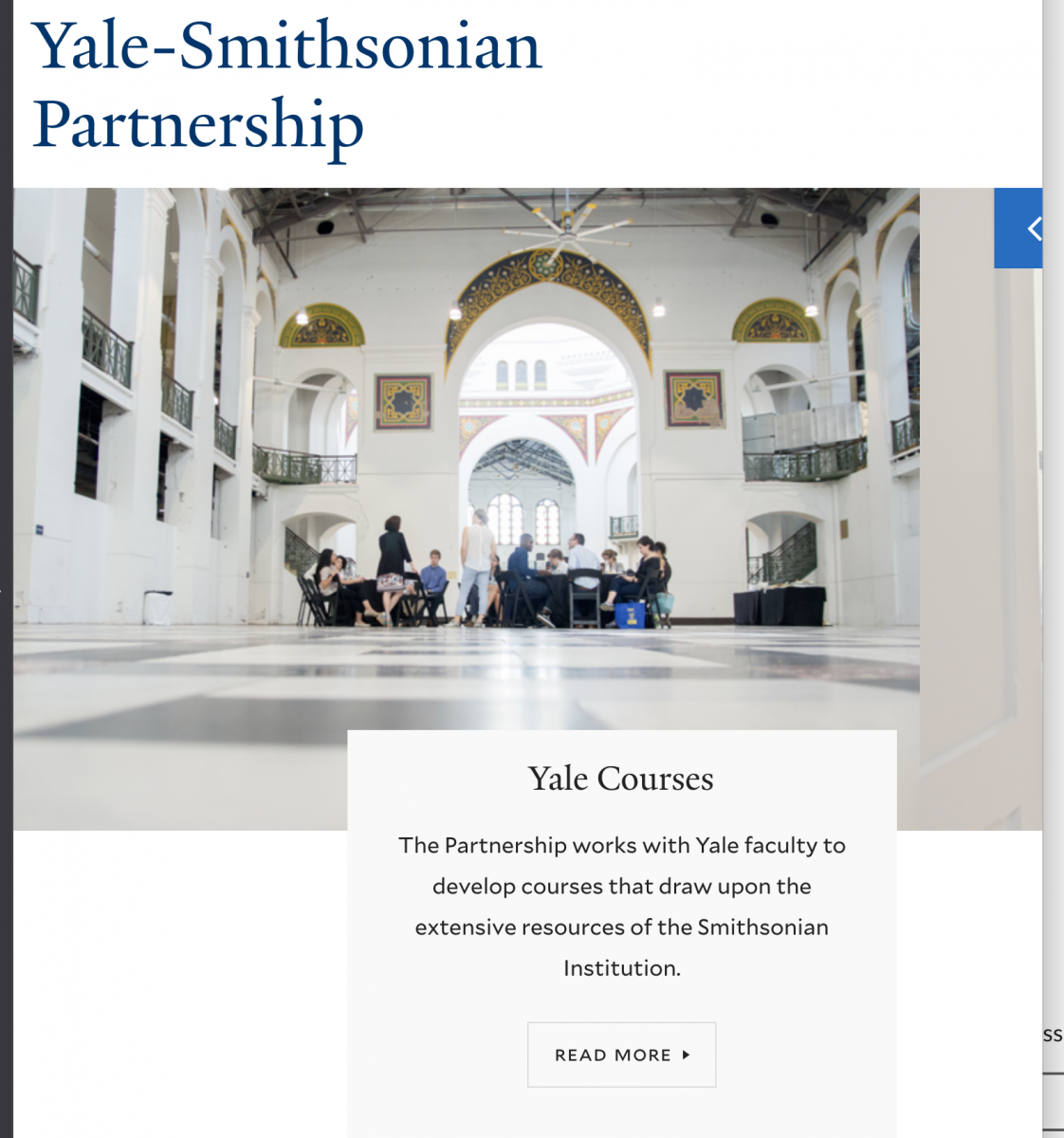
# Second question: Responsiveness cutoffs on existing site
I’m helping out on this site (https://yale-smithsonian.yale.edu/), and I found that the Gallery doesn’t work properly at certain viewport widths. (example screenshot below). There is some CSS injection on the page, but that doesn’t seem to be causing this particular problem.

Hi Jake,
The issue should be fixed now.
Thank you.