Hi, we’re trying to avoid using captions with the semi-transparent background on the rotating header images on this page. Is there a simple way to add title (alt) text display on hover/mouseover the images?
Alyssa DeChiaro on December 5, 2018:
Hi Bjorn,
In order to get the hover text you will still need the title field, then you can hide the title banner with CSS. However, you will still need to fill in alt-text so that a screen reader can read the image description since the title will be hidden and no longer read aloud.
Alyssa
Bjorn Akselsen on December 5, 2018:
Thank you, Alyssa. Strange thing is that when we use the default add content—rotating header image, there’s no field for alt text. Is that not part of the default settings?
Alyssa DeChiaro on December 5, 2018:
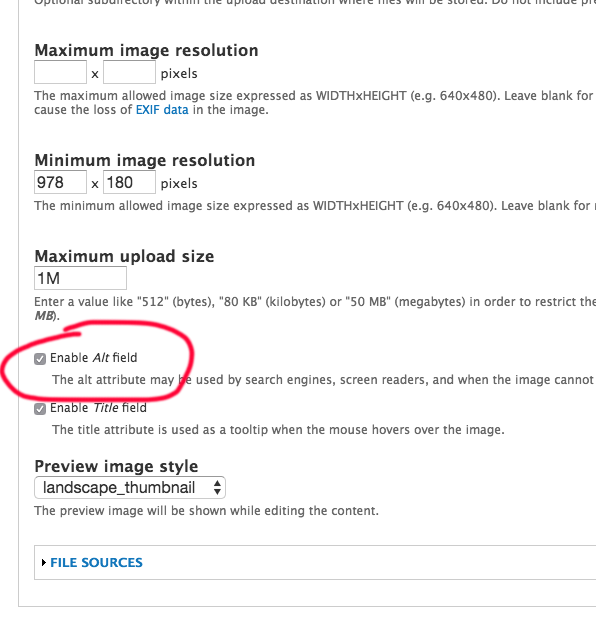
The alt-text field needed to be enabled. You can edit that in the future by editing the Header Image field in the Rotating Header Image content type, and scroll down a bit.
Bjorn Akselsen on December 5, 2018:
See attached screenshot — seems like we already did this…
Alyssa DeChiaro on December 5, 2018:
Yes, I did it when I sent my comment :)
Bjorn Akselsen on December 5, 2018:
Thank you. In the create rotating header image dialog box, there’s a title and an upload image field but still no alt text field.
Alyssa DeChiaro on December 5, 2018:
If it’s a new image it’ll display after you upload the image. For the existing images the alternative and title text fields are present.
Hi Bjorn,
In order to get the hover text you will still need the title field, then you can hide the title banner with CSS. However, you will still need to fill in alt-text so that a screen reader can read the image description since the title will be hidden and no longer read aloud.
Alyssa
Thank you, Alyssa. Strange thing is that when we use the default add content—rotating header image, there’s no field for alt text. Is that not part of the default settings?
The alt-text field needed to be enabled. You can edit that in the future by editing the Header Image field in the Rotating Header Image content type, and scroll down a bit.
See attached screenshot — seems like we already did this…
Yes, I did it when I sent my comment :)
Thank you. In the create rotating header image dialog box, there’s a title and an upload image field but still no alt text field.
If it’s a new image it’ll display after you upload the image. For the existing images the alternative and title text fields are present.
Ok, thank you!