H2 to H3 for YaleSites sidebar block
Request Type:
General Assistance
Forums:
Issue/Request:
Hi,
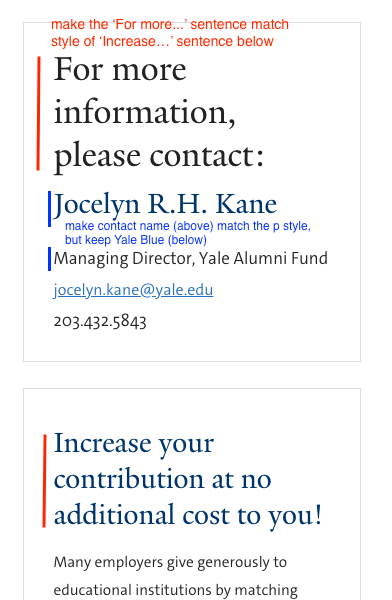
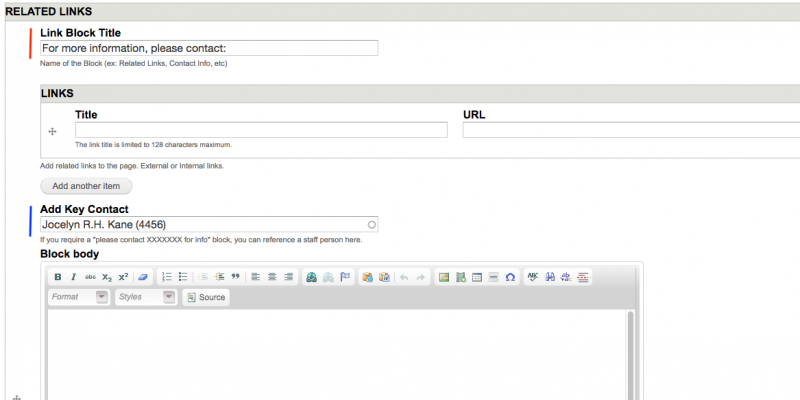
I’m having some issues on how to change a built-in style for a sidebar block. With Yale’s accessibility initiative, we want to change the ‘link block title’ from h2 to h3 in the ‘related links block for basic pages’. This style will be for all the related link blocks that have more information/key contacts. I tried using the CSS injector but couldn’t pinpoint the code to change it. I’ve also read that themes CSS should never be modified directly as it could impact the entire site if system updates are made. Is there a way this could be modified? I’ve attached some screenshots below.
Thanks very much,
Katie


Hi Kaitlyn,
I spoke with Alyssa Dechairo since she did the bulk of the Giving site migration. Looking at the link you included in your note (giving.yale.edu/ways-to-give/annual-giving) I see that the current heading structure on the production page is actually incorrect from an accessibility standpoint. The second block, Increase your contribution, should be an h2 rather than h3. Likewise, Gift Guide should be h2 and Browse by: h3 rather than h3 and h4.
The use of keyboard shortcuts to read only headings, or only specific heading levels allows a screen reader user to glimpse a page without having the whole thing read to them, much the way sighted people would skim a website. Otherwise they are left to listen while an entire page is read to them before getting to a specific section. Keeping headings sequential is important, and block headings should start with h2.
Alyssa mentioned that she recalls giving Eamonn Crowley-Edge an option of shortening those block titles on the development site: dev.giving.yale.edu/ways-to-give/annual-giving. We don’t think he ever responded to this option, but you can take a look if you so choose.
I hope this information is helpful. Let me know if you have any further questions.
Kind regards,
Chris
Katie