Module Type:
Supported
There may be times when you want to embed content from the Photo Gallery or Video Content Type to another page. The Node Embed module allows you to do this by adding an icon to WYSIWYG toolbar that opens a list of content for the Content Type chosen.
Add Node Embed Icon to the WYSIWYG Toolbar
Enable the Node Embed Module:
- Modules > check Node Embed > Save Configuration
Then follow the steps to add the Node Embed icon to the WYSIWYG toolbar.*
Configure the Text Format
- Select Configuration > Content Authoring > Text Formats
- Select the Filtered HTML format and click on edit.
- Locate the Enabled Filters section and check following check box: Insert node
By including the syntax [[nid:(node_id)]], this filter will embed the node with given NID - Scroll down and click on Submit Configuration.
Add Icon to the WYSIWYG Toolbar
- Select Configuration > Content Authoring > CKEditor
- Locate the Profiles section, then click on the edit link in the Advanced row.
- Scroll down to the Editor Appearance and then Toolbar.
- In the All buttons section, look for the Node Embed icon

This will not appear unless you have configured the text format as stated above. - Drag that icon up to the Used buttons section in the place you feel is appropriate. In the image below we placed it between the Image and Video icons.

- Locate Plugins under all the buttons and click on Plugin file: NodeEmbed.

- Scroll down and Save the configuration settings.
*Important Note: Some configuration needs to be done to CKEditor prior to doing this. Luckily, this has been setup for YaleSites.
Embed Content (Nodes) in Other Pages (Nodes)
Once you have your Node Embed icon on the toolbar, you can embed content on the desired pages.
- Locate the page you want to embed content and click on the Edit tab.
- Place your cursor where you want the content to be embedded and click on the Node Embed icon on the toolbar.

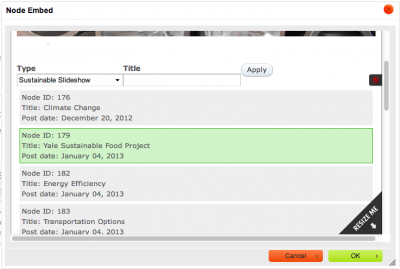
- The following window opens where you select the Type of content to reduce the list of content options and click on the content you want to embed.

- Click OK and your slideshow/video is embedded on the page.