Module Type:
Supported
The Colorbox Module is a nice way to add pop-up functionality for photo galleries, videos and other media. It is a light-weight, customizable lightbox plugin for jQuery 1.4.3+ that allows for integration of Colorbox into Drupal. You can easily use the ColorBox module with the existing YaleSites Gallery Feature to configure the images to open as pop-ups rather than the inline out of the box display.
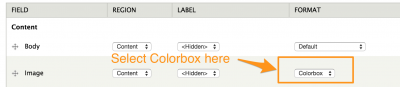
- Open the Gallery Content Type and click on Manage Display.
- Locate the Image field and select Colorbox as the format.

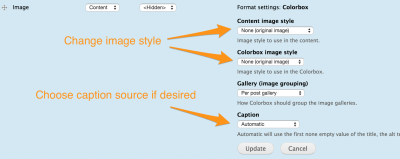
- Then choose the image styles to display on the page and when the image opens as a pop-up.

- Click on Update.
- Save Configuration.
- Install the CSS Injector module.
Add CSS using CSS Injector to the site by going to Configuration > Development > CSS Injector. Click on “Create a new rule” and paste in the following code:
.colorbox {
display: inline;
width: 100px;
height: 100px;
overflow: hidden;
float: left;
padding: 5px;
margin: 4px;
}