RSS and feeds
YaleSites allows you to provide a summary of key information from your web site as an RSS feed. You can create links to these feeds within your site or site visitors can subscribe to your feed.
Each site an automatic RSS feed that can be found at yoursite.yale.edu/rss.xml. This feed lists any page that has been checked as Promote to Front Page under Publishing options.
Configuring your RSS feed
You can create settings for all your RSS feeds by following these simple steps:
- Select Configuration > Web Services > RSS publishing
- Choose the number of items in each feed
- Choose how you want the content to display in the Feed content drop down (Full text, Titles or Titles plus teaser)
IMPORTANT NOTE: The date that displays in the RSS feed is the DateStamp, or the date the page/node was created. You can change the date field in the Authoring Information field to the true published date if you wish.
Creating an RSS Feed with Views
We get many requests from site builders that want to provide an RSS feed that lists content from their sites. The RSS feed provides a list of links for designated content (most frequently news and events) to display on a browser or phone. People can subscribe so they can view the list that is updated automatically as content is added to the site.
Creating an RSS Feed with YaleSites can be done with a few adjustments to the News and Events pre-built features. For this example we will use the News Content Type and View.
News Content Type Adjustments
RSS format is very simple, displaying just a Title, description, author, and publication date. Most of the fields that you need for an RSS feed already exist in the News Content Type, but you will need to add the Path and Author fields in order to capture that information.
Creating the RSS Feed with Views
The Views Module provides RSS Feed as one of the display options. This makes it relatively easy to create an RSS feed for your site. You just need to set the filters and fields based on the RSS format.
In the News View:
Be sure to apply theses changes to This display
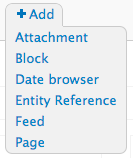
- Choose Feed from the Display drop-down in the views interface.

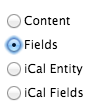
- Click on Content

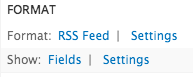
and change that option to Fields

You will be asked to override the fields, but first you need to adjust the fields in your list so that it includes only the fields that are part of an RSS Feed. Just click Cancel and you will return to that after your fields are adjusted. The Format section will look like this:

- Go to the Path Settings section in the middle panel of the View and enter a path i.e. rss-news

- Go to the Fields section of your View.
- Delete the Image field.
- Click on the Title field.
- Set display to settings to

- Uncheck the Link this field to original content
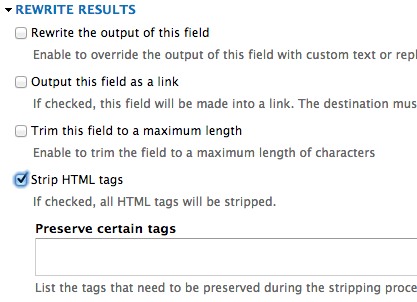
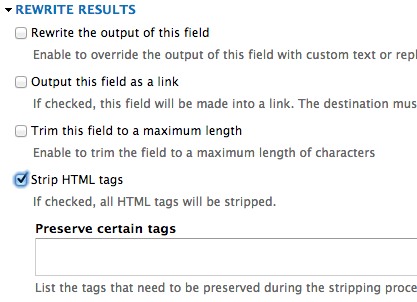
- Make sure Strip HTML is checked.

- Click on the Description field.
- Make sure Strip HTML is checked (see image above)
- Set display to settings to
- Click on the Add button and add the Path field to link to the content.

- Make sure Strip HTML is checked (see image above)
- Uncheck label at top.
Creating the Date Format
The YaleSites News Feature comes with a date field, but the format needs to be adjusted. Because the RSS feeds uses the RFC 2822 date format, your date field needs to be formatted in order for it to be accepted. You can to create the format in the following way, then assign it to the View.
- Choose Configuration > Date and Time
- Click the Formats tab to add the Date format
- Choose r from the PHP Manual (click to enlarge)

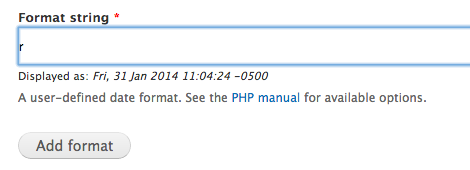
Type the lower case r in the Format string field and click Add format.

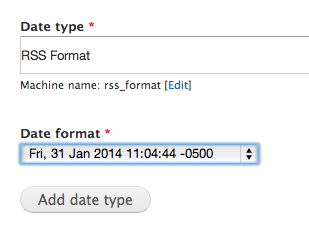
- Click Types to create a new type and assign the new format
- Give it the name RSS format and choose the new date format.

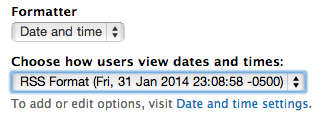
- Go back to your view and assign the date format to the Date field. Click on the Date field and choose RSS format from the list.

- Format is better but still has HTML. GO into the view and strip the HTML tags (UNCHECK THE CHECK BOX SEEN BELOW).

Adding the Author Field
Each piece of content that is added to your site is stamped with an author, or the person who created the page. This information is part of the People Profile so it is not added directly to the News Content Type. Therefore in order to associate the Author field with the News Content Type, a Relationship must be created.
Creating the Relationship
- Click on the Advanced link in the far right panel of your Views interface.
- Locate the Relationships section and click on Add.
- Locate the Content:Author field, click on the check box, then scroll down and apply to This Display.

Adding the Author Field
Now that you have the relationship you can add the Author field in the Field section
- Click on Add in the Field Section
- Locate the User:Name field

- Click on the check box, then scroll down and apply to This Display.
- Uncheck the Link this field to its user check box.
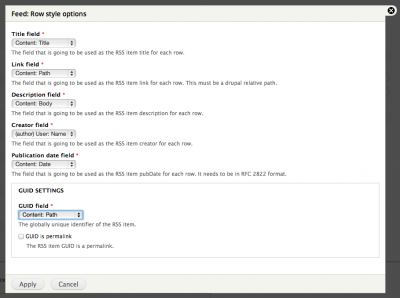
Go back and Setup the RSS Field Mapping
- Click on Settings next to Field under FORMAT and map the following:

Attaching an RSS Image to the News display
Once you have created the feed, you might want to attach an RSS icon to the main news listing so people can easily subscribe to it. This is relatively easy to do.
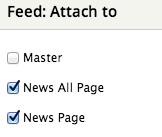
- In the middle pane of your Views Interface, click on None next to Attach to

- Click on the checkboxes next to the pages you want to attach the RSS image.

- When you save the View, an RSS feed icons displays at the bottom of the news listing.
Additional RSS Feeds Based on Taxonomy Tags
You can also add additional filters through the Filter section of your Views interface or using Contextual Filters.
Helpful Hints
- Always view the preview to make sure the RSS is displaying correctly.
- If odd characters are showing up, enable Strip HTML tags in the Rewrite the Output section of the field configuration.
- For even more control use the Views RSS Module.
Import an RSS Feed with the Feeds Module
If you want more control over the content that is pulled into your site from an RSS feed or you want to integrate the articles with current content (i.e. News, Videos) you can import RSS feeds to your site using the Feeds Module. The example below provides instruction for how to import an RSS Feed from news.yale.edu into the YaleSites News Feature Content Type. Important Note: If you want to pull the image from the news feed you must use the jSon Feed option.
Create a Content Type
The RSS or data feed imports the data into a Content Type; you must create a Content Type if you do not already have one.
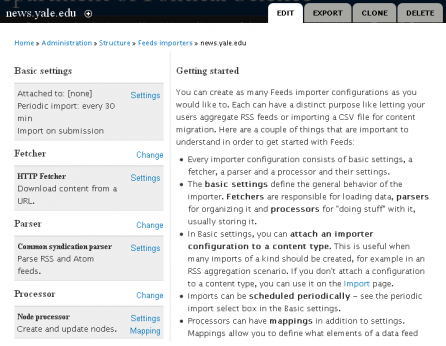
Creating the Importer
- Enable the Feeds Admin UI module (the Feeds Module is enabled by default).
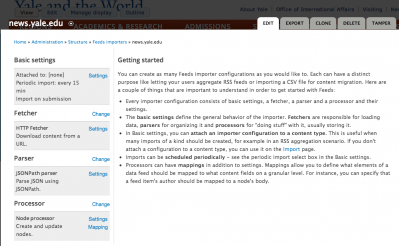
- Select Structure > Feeds importer > Add importer
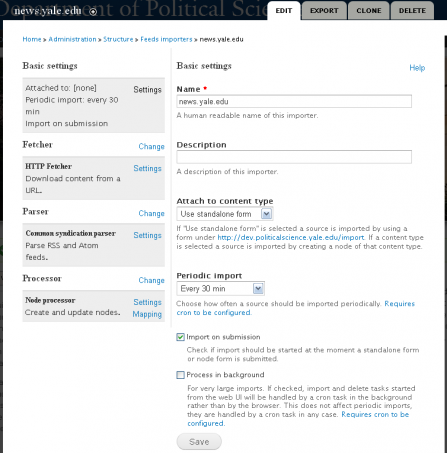
- Give the importer a Name and Description and click Create.

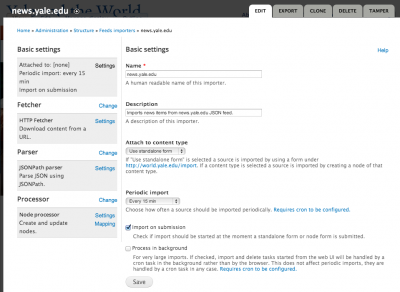
- Click on Settings in Basic settings section and only change the Periodic import if desired. This determines how frequently the importer pulls articles from the RSS feed.

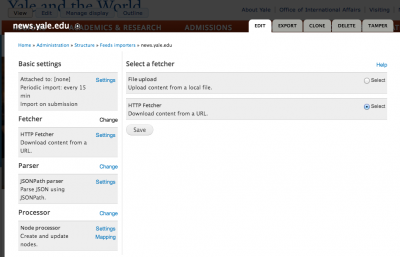
- Click on Change in Fetcher to select the method to pull the feed. To pull RSS feeds, use HTTP Fetcher.

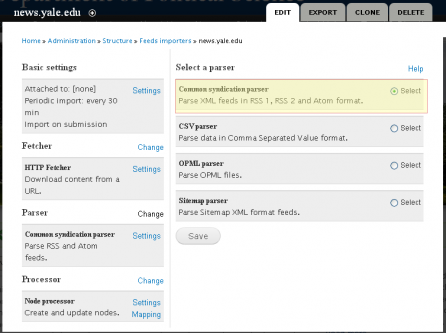
- Click on Change in Parser and select the Common syndication parser.

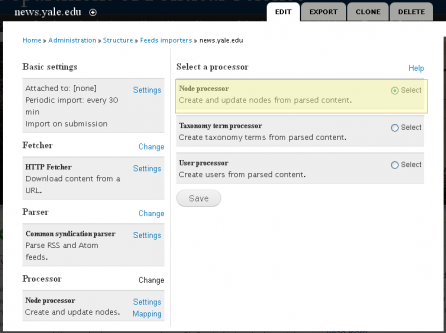
- Click on Change in Processor and select the Node processor (to pull content into a specific Content Type).

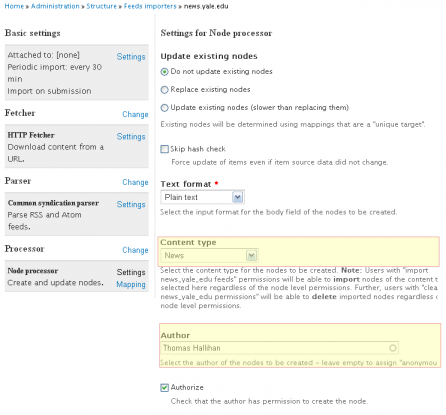
- Click on Settings in Processor and select the News Content Type to pull the RSS content into. Important Note: It is recommended that you uncheck Published in the Publishing Options so imported items are not available to the public.
- Change the Author to someone assigned administrator privileges on your site. DO NOT leave Anonymous.

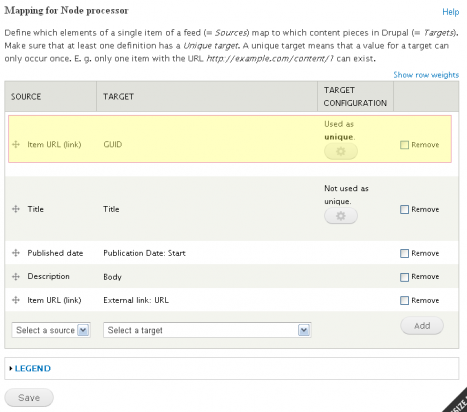
- Click on Mappings in Processor and match the Source fields (from RSS Feed) to the Target field (to the News Content Type). Important Note: At least one field must be unique. The URL or Title are recommended unique fields.

Import the RSS Feed
Once you have created the importer, you can indicate the RSS feed to pull in and import the RSS feeds.
- Go to http://sitename.yale.edu/import
- Click on the Importer you have created (in this example, news.yale.edu).
- Enter the URL for the news feed.
Importing News with a jSON Feed
Yale News (news.yale.edu) is the main source of news related to the academics, research and community activities. You can include articles from the Yale News site in your news listing by importing one of the Yale News jSON feeds with the Feeds Module and making a few adjustments to the News Content Type.
- YaleNews: All topics - http://news.yale.edu/news-json
- Arts & Humanities - http://news.yale.edu/topics/arts-humanities/json
- Business, Law, Society - http://news.yale.edu/topics/business-law-society/json
- Campus & Community - http://news.yale.edu/topics/campus-community/json
- Science & Health - http://news.yale.edu/topics/science-health/json
- World & Environment - http://news.yale.edu/topics/world-environment/json
While you can use the basic RSS Feed to pull this information, you won’t have a lot of control over what is pulled into your site. For the most part, you can import the title of the article, the description and the date. If you want to exercise more control and import the picture, you can use a jSON feed.
Adjust the News Content Type to set incoming articles to unpublished
By default, the news articles created with the News Content Type are published. However, once you setup the jSON feed to import articles into the News Content Type, you’ll most likely want to monitor how and when they are published.
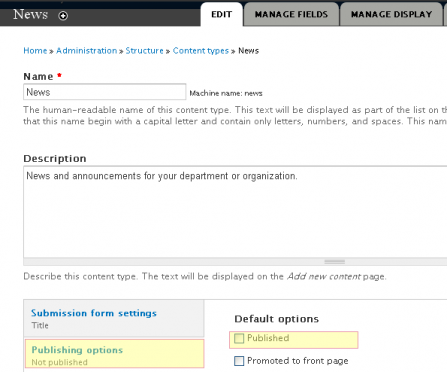
- Select Structure > Content Types > News
- Scroll down to the Vertical Tabs and click on the Publishing Options tab and uncheck the Published checkbox.

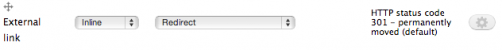
- Set the External Link field to redirect to the url for the news article.
- When an article is imported, it creates a page, but you most prefer the link point directly to the actual news article. You can do this using the Field Redirection Module. Just enable the Module and configure the field based on the image below:

- When an article is imported, it creates a page, but you most prefer the link point directly to the actual news article. You can do this using the Field Redirection Module. Just enable the Module and configure the field based on the image below:
Create a jSON importer with the Feeds Module to pull in the news articles
In order to pull in the entire feed, including the image, we need to use the json feed setting when creating the feeds importer.
- Enable the Feeds UI Admin and JSONPath Parser module (the Feeds Module is enabled by default).
- Select Structure > Feeds importer > Add importer
- Give the importer a Name and Description and click Create.

- Click on Settings in Basic settings section and only change the Periodic import if desired. This determines how frequently the importer pulls articles from the jSON feed.

- Click on Change in Fetcher to select the method to pull the feed. To pull RSS feeds, use HTTP Fetcher and Save.

- Click on Change in Parser and select the jSONPath parser and Save.

- Click on Settings next to JSONPath parser/Parse JSON using JSONPath and click on Select.
- Then jump down to the Processor section and change the Node processor settings and Mappings.
- Jump down to Processor and click on Change; select the Node processor (to pull content into a specific Content Type).

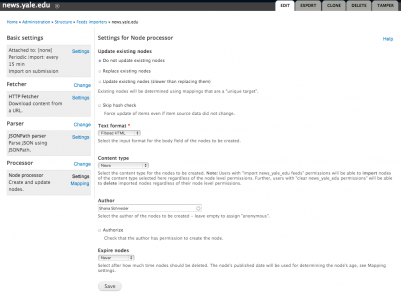
- Click on Settings in Processor and select the News Content Type to pull the content into and Filtered text into the Text format.
- Change the Author to someone assigned administrator privileges on your site. DO NOT leave Anonymous.

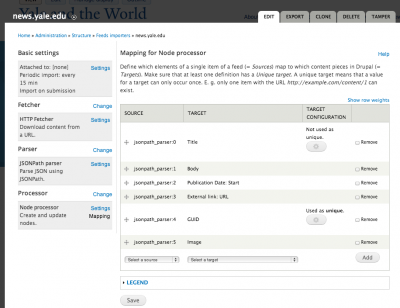
- Then click on Mapping to set the target to match the source during the import:
- Select JSONPath Expression from the Source dropdown then select the field you want to map to in the Target column. The source will display as jsonpath_parser:0 and then the field name next to it.
- Create the fields in the following order:
- jsonpath_parser:0 Title
- jsonpath_parser:1 Body
- jsonpath_parser:2 Publication Date: Start
- jsonpath_parser:3 External link: URL
- jsonpath_parser:4 GUID (Set as unique)
- jsonpath_parser:5 Image
- Your settings should look like this:

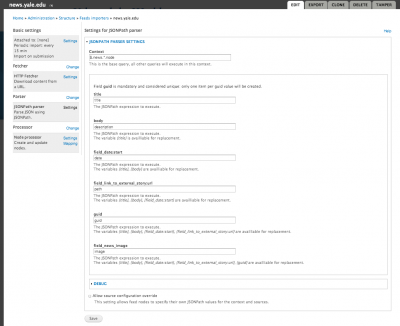
- Go back up to Parser, and change the JSON Path Parser settings as follows (see image for exact details). Be sure to Save when you are done.

- Context: $.news.*.node
- title: title
- body: description
- field_data:start: date
- field_link_to_external_story:url: path
- guid: guid
- field_news_image: image
Import the jSON Feed
Once you have created the importer, you can indicate the jSON feed to pull in and import the jSON feeds.
- Go to http://yoursitename.yale.edu/import
- Click on the Importer you have created (in this example, news.yale.edu).
- Enter one of the URLs for the news feeds:
- YaleNews: All topics - http://news.yale.edu/news-json
- Arts & Humanities - http://news.yale.edu/topics/arts-humanities/json
- Business, Law, Society - http://news.yale.edu/topics/business-law-society/json
- Campus & Community - http://news.yale.edu/topics/campus-community/json
- Science & Health - http://news.yale.edu/topics/science-health/json
- World & Environment - http://news.yale.edu/topics/world-environment/json
Publishing Imported Articles
Once the news items are imported, you can choose the ones you want to publish, upload an image and click on the Published checkbox to make it live.