Calendar Features
YaleSites provides 2 Feature that enable you to capture your events to display on your site – the YaleSite Calendar Feature and the Yale Bedework Calendar Feature.
YaleSites Calendar Feature
The Calendar feature provides a way to add your events to your site and list them in various displays, including a calendar grid. Read more about the YaleSites Calendar Feature
Yale Bedework Calendar and Feature
The Yale Institutional Calendar (calendar.yale.edu) is developed using the Bedework calendar system that conforms to current calendaring standards. Events are hosted on a centralized server so that events can be shared across many platforms including YaleSites. Read more about the Yale Institutional Calendar.
- The YaleSites Bedework Calendar Feature allows you to pull events from your existing Yale Institutional Calendar so they can display on your YaleSite. This eliminates the need to enter the events in 2 places and provides you with a uniform way to display your information.
Displaying Events from External Calendars
There are many groups that have external calendars other than Bedework (Google) but would like to display the events as if they were part of their YaleSite. The following options are available:
Embedding a Google Calendar
YaleSites now allows for an alternative way to showing your Google Calendar. This is the recommended procedure and allows for an easier implementation into your page using Blocks rather than installing a completely separate module.
Obtain the Google Calendar’s Source Code
- Open up your Google Calendar. On the left side of the window, under where it says My calendars click on the arrow on the right that corresponds with your calendar.
- Click on Calendar settings
- Copy the source code from the Embed this Calendar area.

Add the Source Code to your Drupal page via Blocks
- Select Structure -> Blocks from the Administrator’s toolbar.
- Click on the + Add block link above the list of links.
- Enter the name of the Block in the Block title; this is shown as the title of the block to the user when placed in a Region.
- Enter a description in the Block description; this is shown on the Administration page to identify the Block.
- Select the Block body.
- Click on disable rich-text.

- Copy the code provided by Google Calendar and paste it into this box.
- Indicate the pages you want the block to display/not display, Content Types it should be available for, and/or the Roles who should be able to see this block.

- Save your new block.
Importing a Google Calendar using Feeds Aggregator
You can import a Google Calendar into your site using Feeds Aggregator. This imports the events in an RSS feed-like format, with very little control over how the events display.
Enabling Feeds Aggregator
- Enable the Feeds Aggregator Module.
- Select Modules, check Aggregator and click Save Configuration.

Creating a Feed
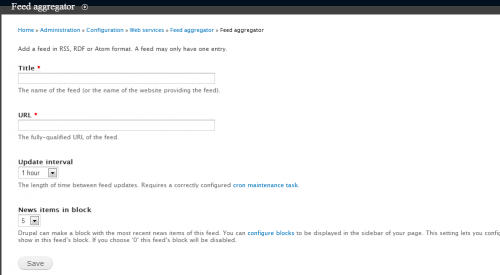
- Select Configuration > Web Services > Feed Aggregator.
- Under Feed Overview select Add Feed.
- Add Feed Title and URL for the feed you are importing (i.e. http://www.google.com/calendar/feeds/……).
- Select amount of items to import.

Important Note: Remember to click Update Items after creating feed or your feed will remain in 0 items until the next Feeds Pull.
You will now have a block with your issued title that can be assigned to any region within your YaleSite.
Importing a Google Calendar Feed Using the Agenda Module
The Agenda module allows you to display a list of upcoming events from Google Calendar as a block on your website. The example below provides instructions for enabling the Agenda Module and how to import your Google Calendar into your YaleSite.
Enabling the Agenda Module
- Enable the Agenda Module.
- Select Modules, check Agenda and click Save Configuration.

Creating a Feed
- Select Configuration > Web Services > Agenda.
- Select Create a New Block.
- Edit Fields as follow: [See Screen Capture]
- Administrative title: Desired title for block.
- Agenda start: “now” – This will only include events that have not yet started.
- Agenda end: “+% months” – This will display any events that occur in the next entered months. Replace “%” with desired number.
- Dates to display: Enter desired number of events to display.
- Maximum number of events to fetch: Enter desired number of events to import.
- Date formatting: Specify the date format.
- Time formatting: Specify the time format.
- Text to display if no events are found: Use Default
- Calendar link text: Use Default
- Amount of time to cache event data: Use Default
- Display fields: Comma separated list of fields to display in the event summary.
- Hide labels: Comma separated list of fields for which the label should not be displayed.
- Google Calendar IDs: The IDs of each google calendar you want to display.
- Timezone: The timezone identifier
- Save Settings.
Assigning Block to Region
- Go to Structure > Blocks
- Find block named “Agenda: YourBlockName” and select Configure
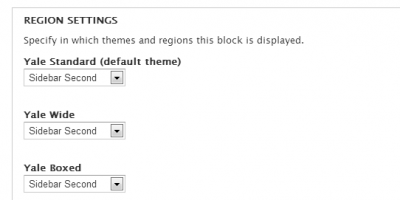
- Assign block to desired region.

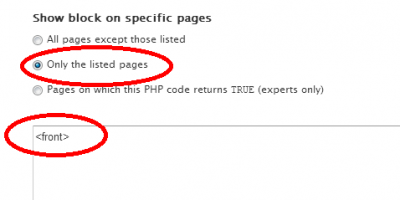
- Specify what page the block should show in.

- Save Configuration.
Applying Style to Block
To attach a style to the Agenda Module you need to create a CSS Injector Rule. If you do not have CSS Injector, see instructions on Enabling CSS Injector.
Apply the Following CSS Rules:Agenda Module CSS Styiling
Note: Copy and paste the code from these files into separate CSS Injector rules.
iCal Feed - Importing a Google Calendar
Many organizations or departments store and display their events in external calendars such as Google Calendar, but want to display those same events on their YaleSites. To avoid duplicating effort and entering the events in 2 places, you can import the Google Calendar using an iCal feed.
Necessary Modules
In order to import using iCal, be sure you have the versions of the following Module on your YaleSites. If you have a lower version, please request a Refresh my site and the latest Modules will be updated on your site.
- Feeds 7.x-2.0-alpha8+33-dev (or higher)
- Feeds Admin UI 7.x-2.0-alpha8+33-dev (or higher)
- Date iCal 7.x-3.1 (or higher)
Creating the Feed Importer
The feed importer indicates the type of feed you are creating and allows you to map the fields from the importer (Date, Location, Description, etc.) to the fields in the Event Content Type.
- Enable the Feeds Admin UI Module (the Feeds Module and Date iCal are enabled as part of your YaleSite).
- Select Structure > Feeds importer > Add importer. The following dialog displays:

- Give the importer a Name and Description and click Create.
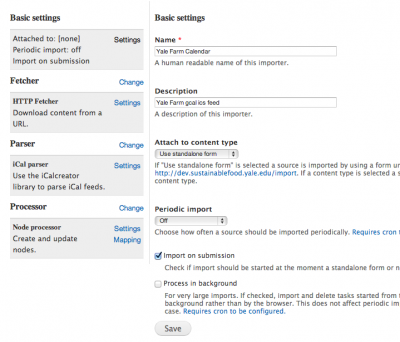
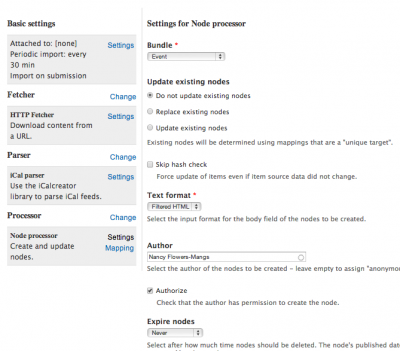
- Click on Settings where you will enter the Basic Setting. Attach to Content Type: Use standalone form and turn Periodic Import to Off. Click image to enlarge; most should remain the same:

- Be sure to Save.
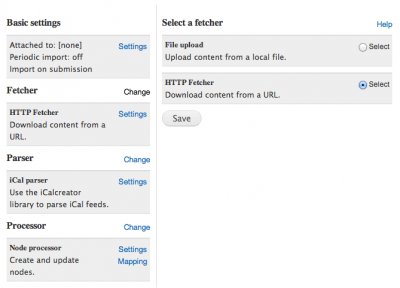
- Click on Change next to Fetcher and click on the HTTP Fetcher radio button to match the image below and click Save (click image to enlarge).

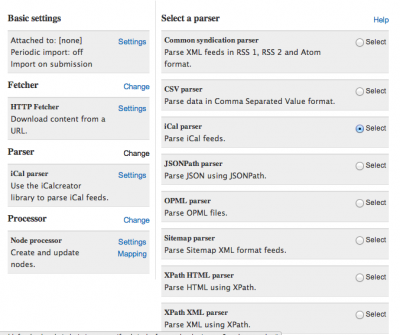
- Click on Change next to Parser and select iCal parser. Click Save (click image to enlarge).

- Click on Change next to Processor. Be sure the Node Processor is selected (this is the default).
- Click on Settings next to Node Processor.
- Select Event as the Bundle, Filtered HTML as the format.

- Map the fields as demonstrated in the image below. Remember, the fields being imported are limited to the fields that are coming in from the iCal feed.

iCal Feed - Exporting Events
If you are using the YaleSites Calendar feature, site visitors might want to add your events to the calendar on their phone, google calendar etc. As the site administrator you might want to import your events from another calendar such as a Google Calendar. In order for this functionality to be available as part of your Calendar Feature, you must create an iCal (or iCalendar) feed and attach it to your calendar or the individual events on your calendar.
iCal is an Internet file format that allows you to do just that, share events on your calendar between various calendar products used by your site visitors. There are 2 main ways you might want to share information on YaleSites Calendar:
- Importing events into the calendar from other calendars - Google Calendar, etc.
- Exporting events from your calendar to other calendars on various devices – phone, tablet, etc.
This tutorial will provide you with instructions for adding the iCal feed to your calendar or individual event so site visitors can import your events to their calendars, and importing events from external calendars, in this case a Google Calendar.
Important Note: if you are importing your events from the Yale Institutional Calendar (Bedeworks) you can use the pre-built feature. Instructions can be found here.
Enable Necessary Modules
The first step is to enable the necessary Modules.
- YaleSites Calendar Feature – by default this is already setup.
- Date iCal
Creating an iCal Feed for Your Calendar
Create a Custom Display Setting on the Events Content Type
All Content Types allow you to create custom displays so you can show/hide and arrange fields for the unique requirements of that display. Once you have enabled the Date iCal module, a Custom Display for iCal is available.
- Structure > Content Types > Event > Manage Display
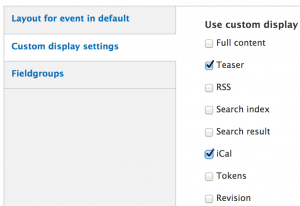
- Scroll down to the gray Vertical Tabs
- Click on iCal

- Scroll back up to the top, still in Manage Display tab and you will now see an iCal button.

- Click on it and arrange the fields you want to display in the top section and in the order you would like them.

Create the Feed Display in the Calendar View
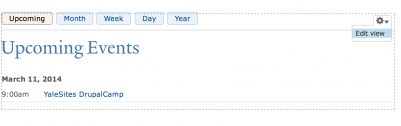
- Click on the Calendar link in your Main Menu to view the YaleSites Calendar Feature.
- Hover over the right corner of the page to expose the gear icon. Click on edit View.

- Click on the +Add button in the display listings and select Feed. A new Feed Tab displays in the listing.

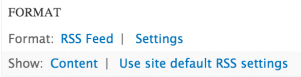
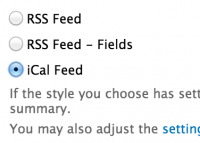
- Click on the link Format: RSS Feed and change to iCal Feed, then click Apply.


- Add the Calendar name to the settings.
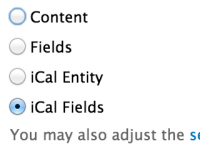
- Click on Content and choose iCal Fields, then apply.

- Map the field names in the following way:
- Date Field = Event type Start Date
- Summary field = Body
- Location field = Location
- Click on Apply
- Scroll down to Filter Criteria and set the to include Content: Type = Event
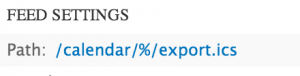
- In the Feed Settings section (middle pane), set the path to ‘calendar/%/export.ics’, including a /%/ for the Contextual Filter.

- Click on the link next to Attach and select the display(s) you want to attach the standard iCal feed icon to.

- Make sure the Pager options are set to ”Display all items”.

iCal Feed - Add Individual Events to External Calendars
Creating an iCal feed for your full calendar, but you might want to allow site visitors to add individual events to their calendar. To do this, you must add contextual filters to the view and another display to create the link for each event.
Creating the Contextual Filter
Create a Contextual Filter for the NodeID
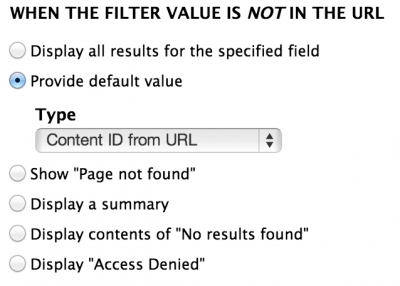
- On the view from the previous instructions, set a Contextual Filter to Node ID.

- Provide default value of Content ID from URL.

- Create a Block display in the View and set the Contextual Filter to be the same as the one above.
- Remove all the fields from the Field listing and add a Global: Text field.

- Enter the following text in the field (click on image to view larger image)
<a href=”/calendar/ical/!1/calendar.ics” class=”ican-icon” title=”Add to your calendar”>Add to your calendar</a>
- Go to your blocks listing and assign the block to the Content regions; restricting the display to only show on Events pages.