Adding a Banner Menu
A Banner Menu allows you to have a secondary menu located above the primary Navigation Menu. This menu can be used for affiliate links, Intranet Links within your site, or Special Content Links. YaleSites already has pre-created content region named Banner Menu where it can be assigned.
Adding Menu
- Pull up the Menu Administration page by selecting Structure > Menus
- Select Add Menu and name it Banner Menu and Save menu

Adding Links to Banner Menu
Under Banner Menu select List Links

Select Add Link

Add Menu Link Title and Path (URL)
Note: Make sure Parent Link is set to <Banner Menu>. This will guarantee links show in Banner Menu.

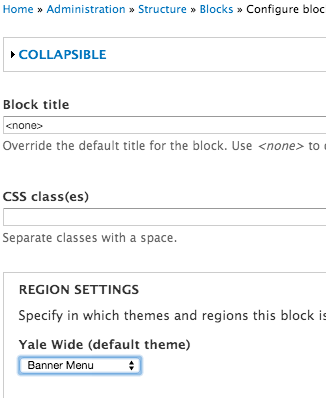
Assigning Block to Banner Menu Region
You should now see a block named Banner Menu if you go to Structure > Blocks. You can now edit the block and assign it to the Banner Menu region.

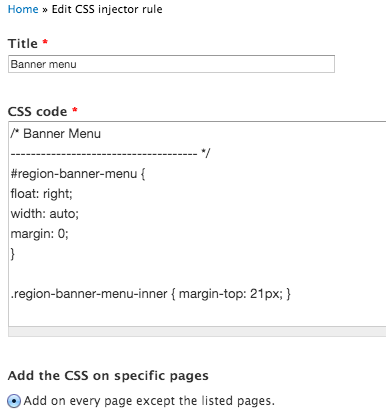
Applying CSS Style to Banner Menu
Using CSS Injector, insert the attached CSS Rule. This will style the menu to match the YaleSites Template.
- Select Configuration > Development > CSS Injector
- Select Create a New Rule and name it Banner Menu CSS
- Insert CSS into rule and Save